| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 마이봇#chatgpt#ai#인공지능
- ax5#tree#grid#단계별 펼치기# depth #시트메타
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 임대사업자#리걸테크#legaltech#마이봇#챗봇#법률챗봇#임대사업자챗봇#chatgpt#
- firebase#message#메세지#플러터#안드로이드
- 플러터#
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- postgres#vector
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- fcm#메세지전송#안드로이드메세지#플러터메세지전송
- flutterfire configure#파이어베이스#플러터
- 마이봇#챗봇
- 마이봇#API 설정
- 마이봇#핸드폰대체#
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- 플러터#sms#mms#문자보내기
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- 시트메타#관리시스템#테이블연동#품목관리
- figma#flutter#dhwise#피그마#플러터#피그마 to 플러터 #figma to flutter
- flutter#sqlite#chatGPT#
- 마이봇#아이폰#아이폰심사#IT고시#
- mediasaop#webrtc#미디어서버#
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- flutter#채팅창@메모창#url링크#날짜추가
- flutter#ios#앱개발#마이봇#
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
fcm 메세지 전송 Awesome Notifications FCM # 적용 본문
https://pub.dev/packages/awesome_notifications_fcm
awesome_notifications_fcm | Flutter Package
Awesome Notifications add-on plugin to send push notifications through Firebase Cloud Messaging, enabling all awesome notifications features.
pub.dev
우선 어제 작성했더 자료를 적용후 알람 메세지를 가공하여 전화오는 로직 구현을 찾던중 awesome notification fcm으로 해보았다.
참조 페이지 :
https://shsoft.tistory.com/182
firebase 신규 앱 적용
디버그 키생성해서 반영 # keytool -v -list -keystore C:\Users\skpark\.android/debug.keystore -storepass android -keypass android
shsoft.tistory.com
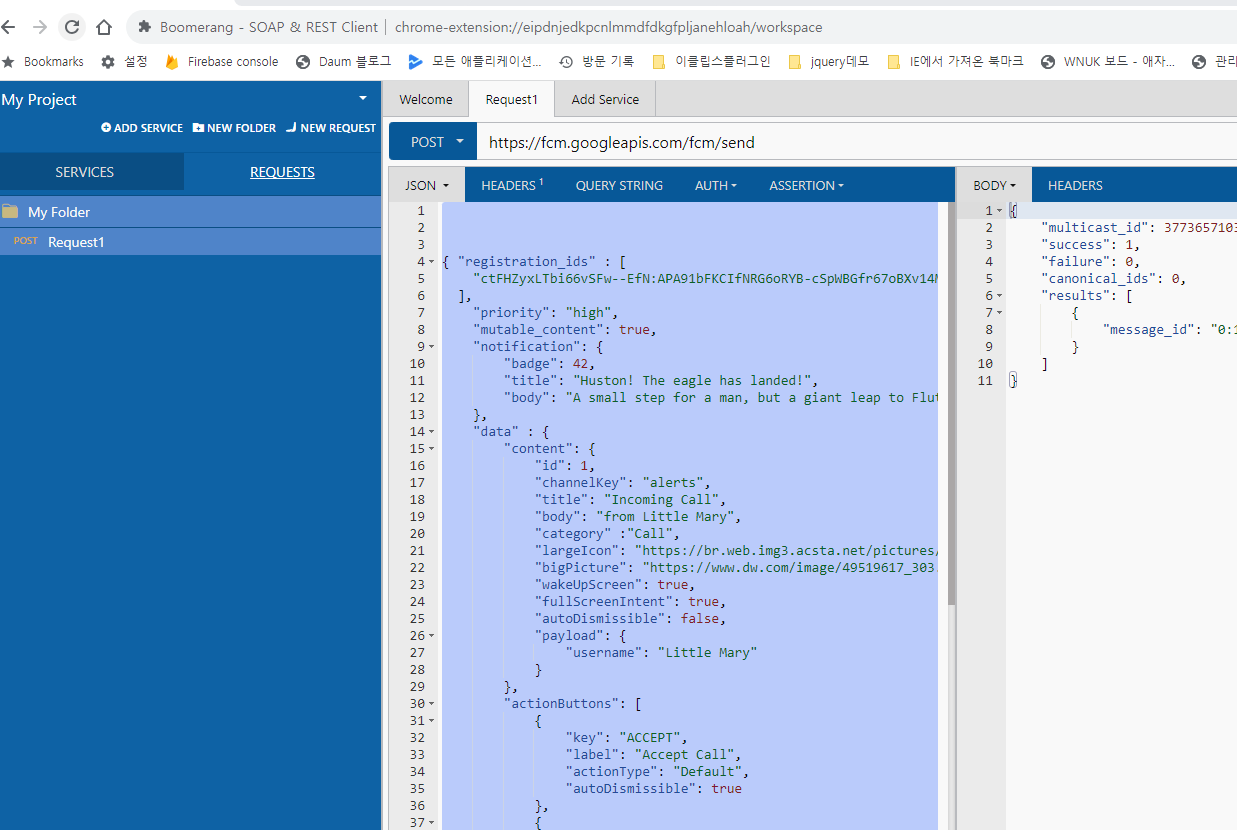
저기 보이는 테스트 페이지를 에서
메인페이지를 확인하고 플러터 핸드폰에 빌드 해본다.

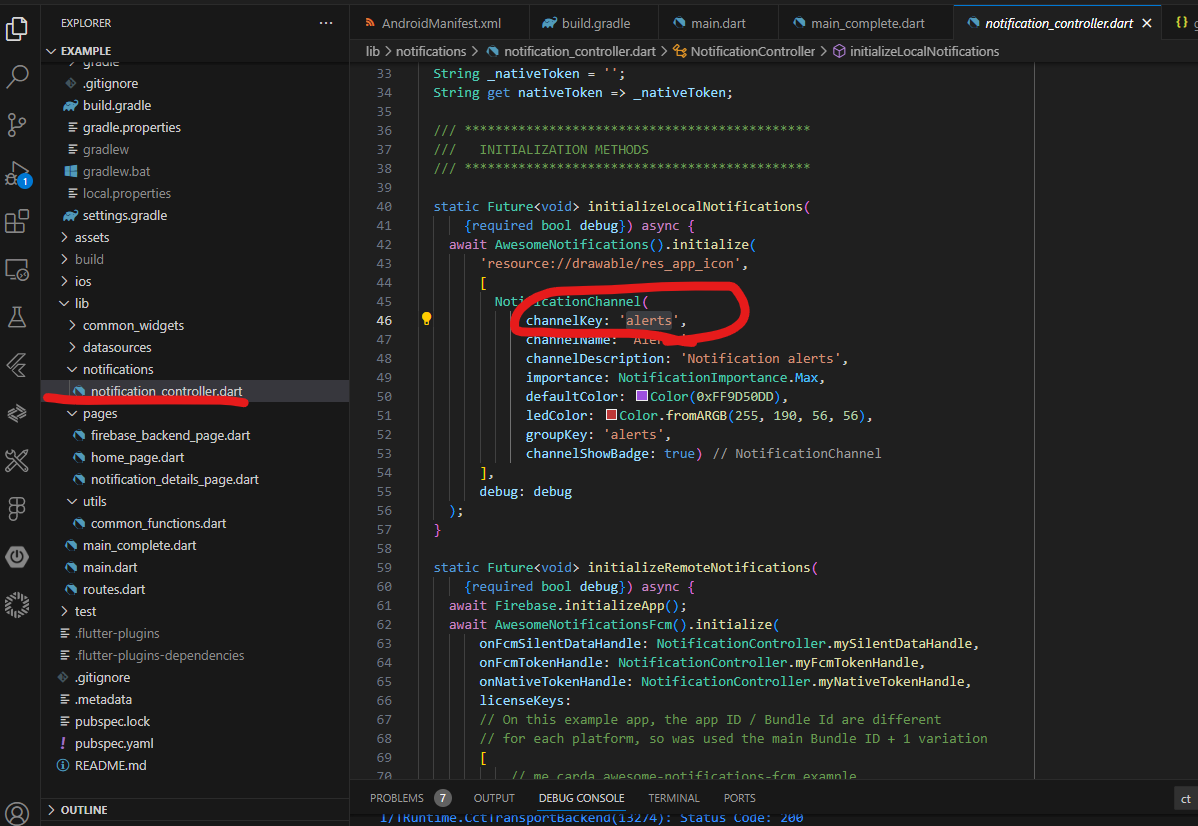
channelkey 를 통해 적용

post방식으로 담아서 전달
Authorization
key=AAAAUhxg29M:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx-tSsWI_S
{ "registration_ids" : [
"xxxxxxxxxxxxxx--EfN:APA91bFKCIfNRG6oRYB-cSpWBGfr67oBXv14MYEzbkBIepNyNeZn1f0SsfTgNDda4HstaSdNLL1WHtLR_K9C-wtXAPN_IWmmyYpbiy4Vpw6rLIxLl9arzCTecwyk0tRNGTW_DvoK3hj5"
],
"priority": "high",
"mutable_content": true,
"notification": {
"badge": 42,
"title": "Huston! The eagle has landed!",
"body": "A small step for a man, but a giant leap to Flutter's community!"
},
"data" : {
"content": {
"id": 1,
"channelKey": "alerts",
"title": "Incoming Call",
"body": "from Little Mary",
"category" :"Call",
"largeIcon": "https://br.web.img3.acsta.net/pictures/19/06/18/17/09/0834720.jpg",
"bigPicture": "https://www.dw.com/image/49519617_303.jpg",
"wakeUpScreen": true,
"fullScreenIntent": true,
"autoDismissible": false,
"payload": {
"username": "Little Mary"
}
},
"actionButtons": [
{
"key": "ACCEPT",
"label": "Accept Call",
"actionType": "Default",
"autoDismissible": true
},
{
"key": "REJECT",
"label": "Reject",
"actionType": "SilentAction",
"isDangerousOption": true,
"autoDismissible": true
}
],
"Android": {
"content": {
"title": "Android! The eagle has landed!",
"payload": {
"android": "android custom content!"
}
}
},
"iOS": {
"content": {
"title": "Jobs! The eagle has landed!",
"payload": {
"ios": "ios custom content!"
}
},
"actionButtons": [
{
"key": "REDIRECT",
"label": "Redirect message",
"autoDismissible": true
},
{
"key": "DISMISS",
"label": "Dismiss message",
"actionType": "DismissAction",
"isDangerousOption": true,
"autoDismissible": true
}
]
}
}
}

이젠 저기서 콜 받아서 처리 연결하여 webrtc에서 영상 통화 처리 구현 하면될것같다.

'플러터 앱개발' 카테고리의 다른 글
| flutterfire configure 를 통한 파이어페이스 셋팅 (0) | 2023.12.04 |
|---|---|
| 플러터 ios 셋팅 작업 2023.11.29 일 (0) | 2023.11.29 |
| firebase 신규 앱 적용 (0) | 2023.11.15 |
| firebase 메서지 설정 2023.10.27일 적용 (0) | 2023.10.27 |
| Dhiwise를 통해 피그마 to 플러터 소스 만들어서 테스트 해보기 figma to flutter source code (2) | 2023.10.23 |




