Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 플러터#sms#mms#문자보내기
- 솔라나
- eth
- 도지코인
- 리플
- doge
- #비트코인 #암호화폐 #코인투자 #가상화폐 #이더리움 #알트코인 #코인뉴스 #투자전략 #코벡스 #코인계산기
- flutter#채팅창@메모창#url링크#날짜추가
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- 마이봇#핸드폰대체#
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 마이봇#API 설정
- btc
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- 이더리움
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- 마이봇#아이폰#아이폰심사#IT고시#
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- 11만4천 달러
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 비트코인
- 마이봇#chatgpt#ai#인공지능
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- flutter#sqlite#chatGPT#
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- Sol
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- xrp
Archives
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
Dhiwise를 통해 피그마 to 플러터 소스 만들어서 테스트 해보기 figma to flutter source code 본문
반응형
1. 플러터로 앱을 개발하다보니 피그마로 작업된 디자인 작업을 빠르게 플러터로 옴겨와서 쉽게 앱제작 하고 싶다는 고민을 해보다 찾았던 사이트가 있어서 테스트를 진행해 보았다.
구글 검색을 통해 dhiwish라는 곳을 찾아서 테스트 해보니 성능이 괜찮은것같다.
DhiWise 제공
"DhiWise를 사용하면 개발자는 지능형 플랫폼을 통해 웹 및 모바일 앱을 빠르게 구축할 수 있습니다. 이는 사람, 기술 및 데이터를 단일 워크플로에 결합합니다. 제한된 팀으로 비즈니스 리소스를 최적화하여 기업이 리소스 부족 문제를 해결하는 데 도움이 됩니다. 우리는 믿습니다. 자동화의 힘을 활용하여 개인의 무한한 잠재력을 발휘합니다. 이는 전 세계 기술 애호가를 위한 가장 지능적인 프로그래밍 플랫폼을 구축함으로써 달성할 수 있습니다. 우리는 소프트웨어 개발을 오류가 없고 비용 효율적이며 빠른 프로세스로 만드는 것을 목표로 합니다. , 빛의 속도로 인간의 상상력을 열어줍니다."
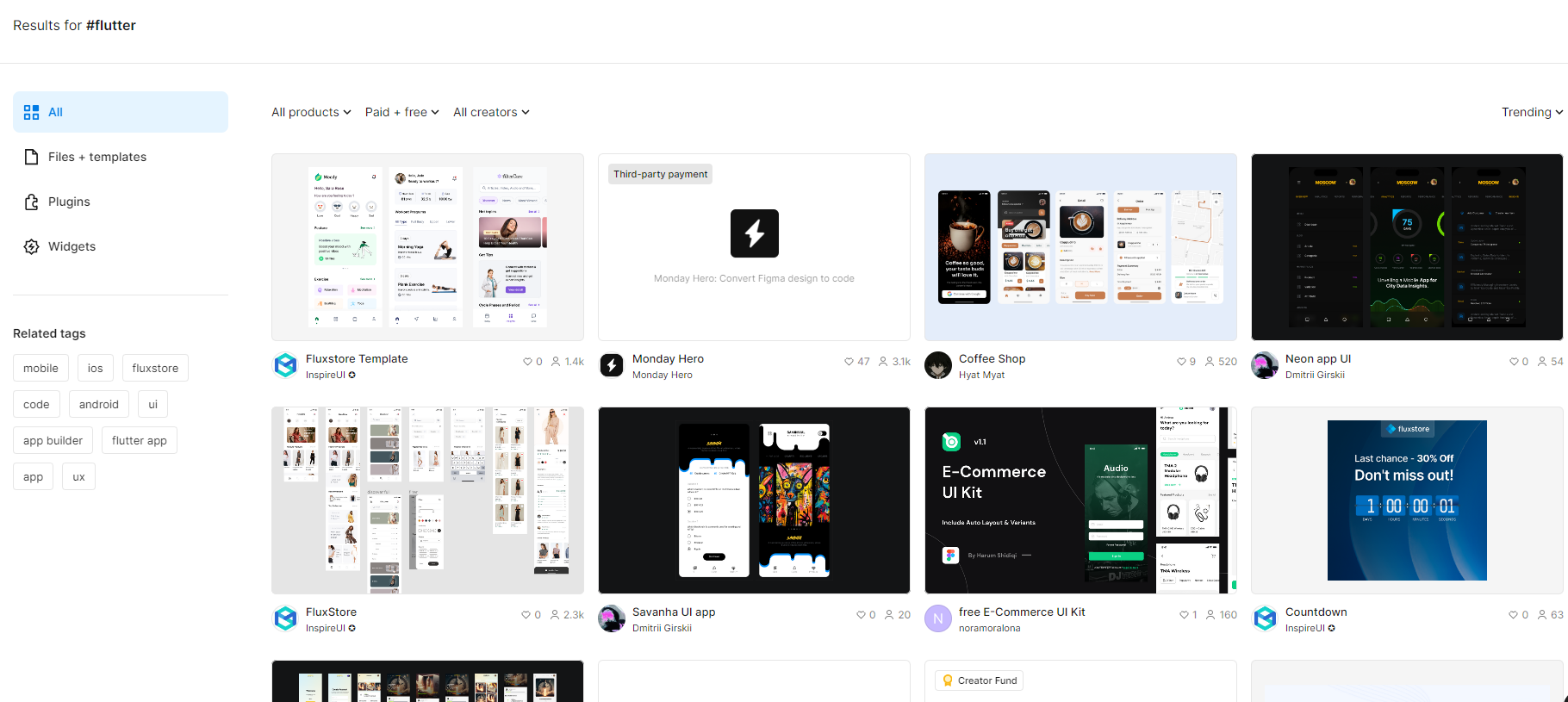
1. 피그마 플러터 템플릿을 리스트
Figma
#flutter plugins and files from Figma. Explore, install, use, and remix files and plugins on Figma Community.
www.figma.com

2. 저처럼 개발자들에게는 디자인 템플릿이 필요하다. 위에서 하나를 가지고 테스트 해보기로 했다.
https://www.figma.com/community/file/1255873305901553415
Coffee Shop | Figma Community
Mobile App Ui
www.figma.com
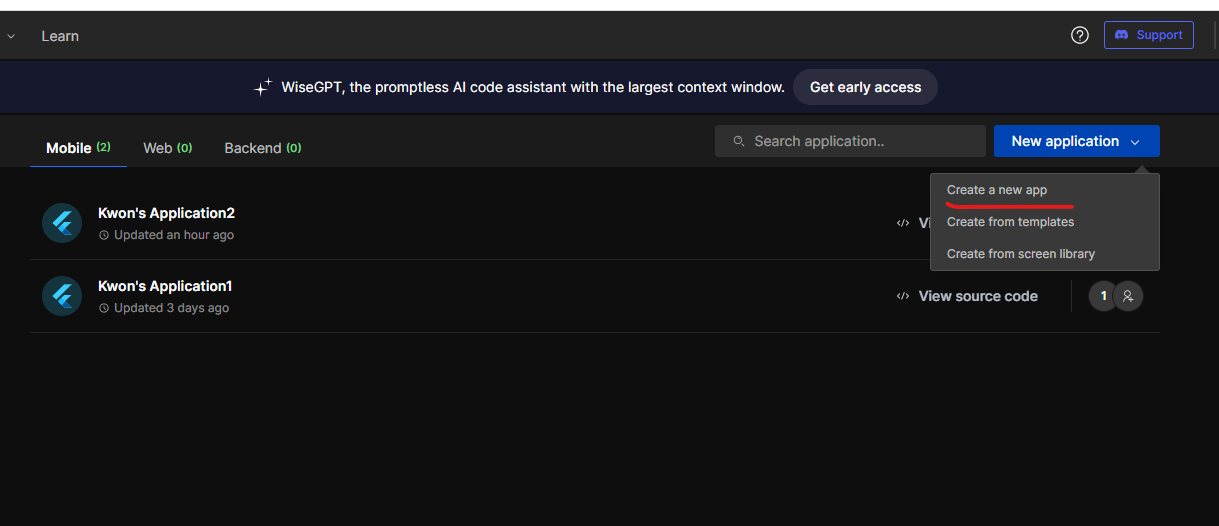
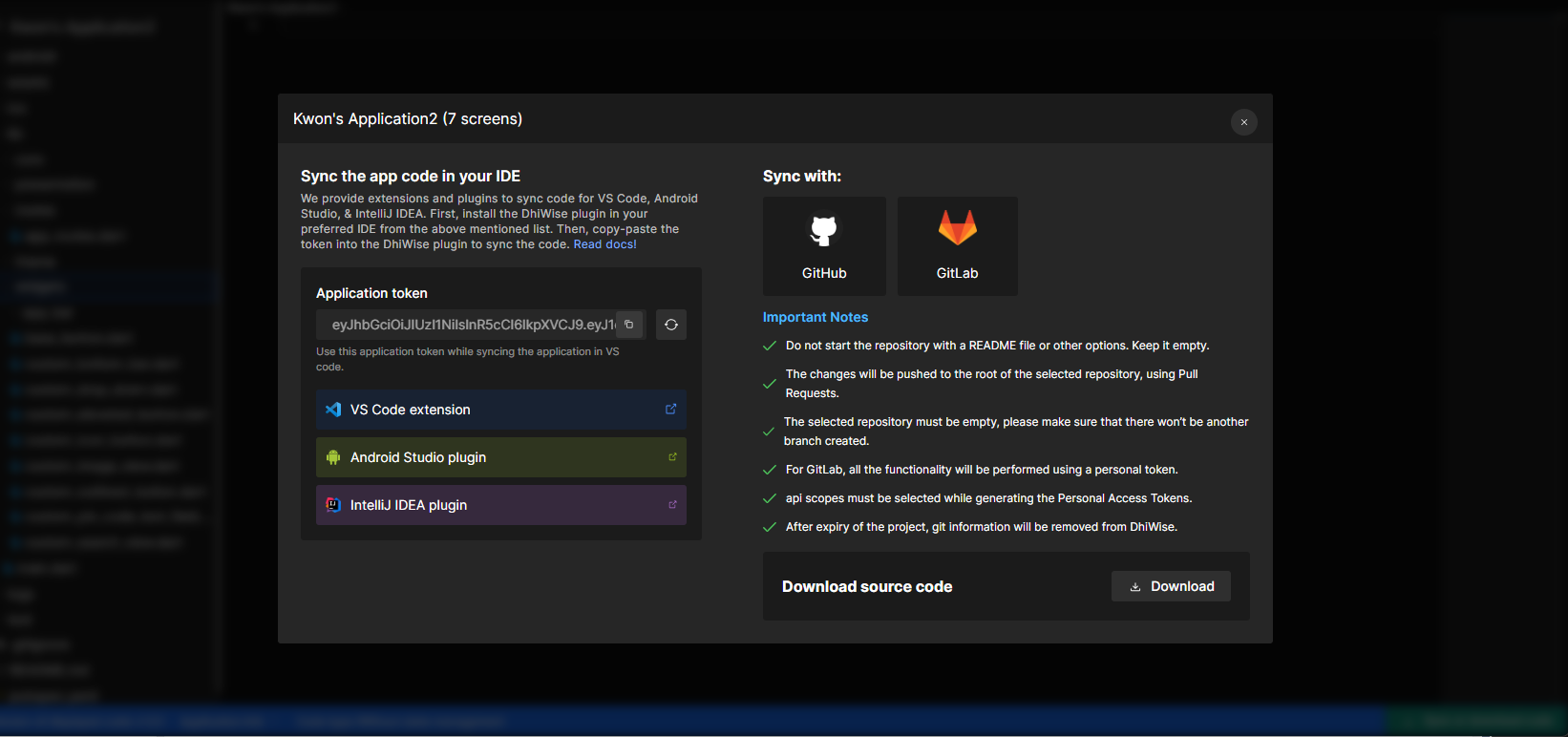
3. https://www.dhiwise.com/ 로그인 한다.

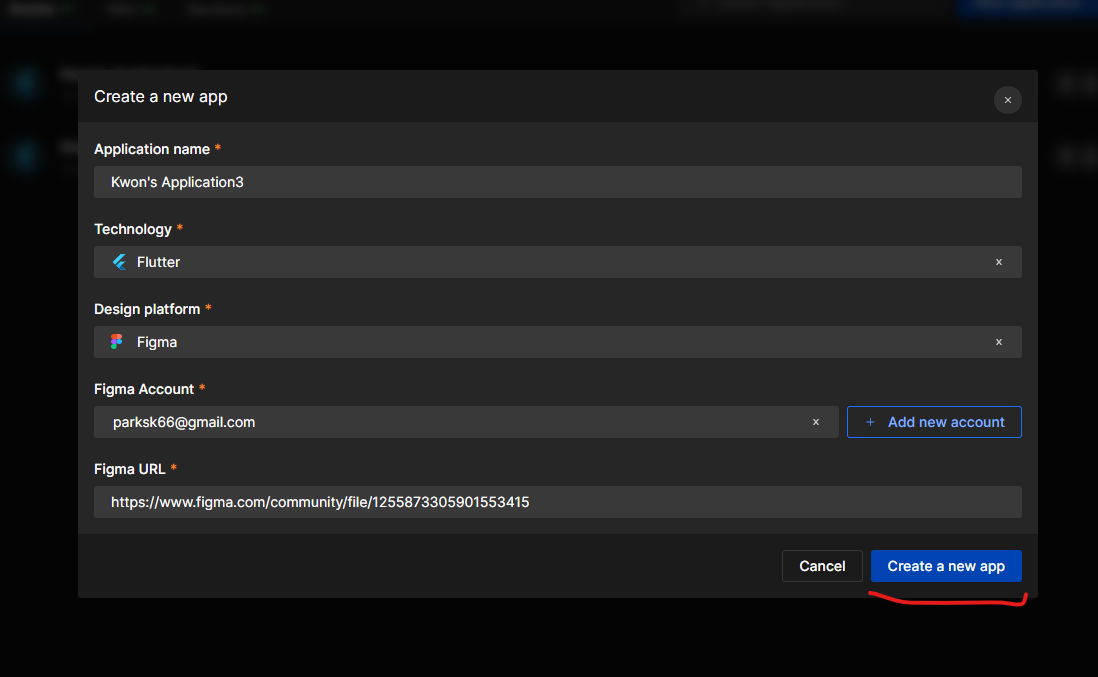
4. 플러터로 선택하고 진행함

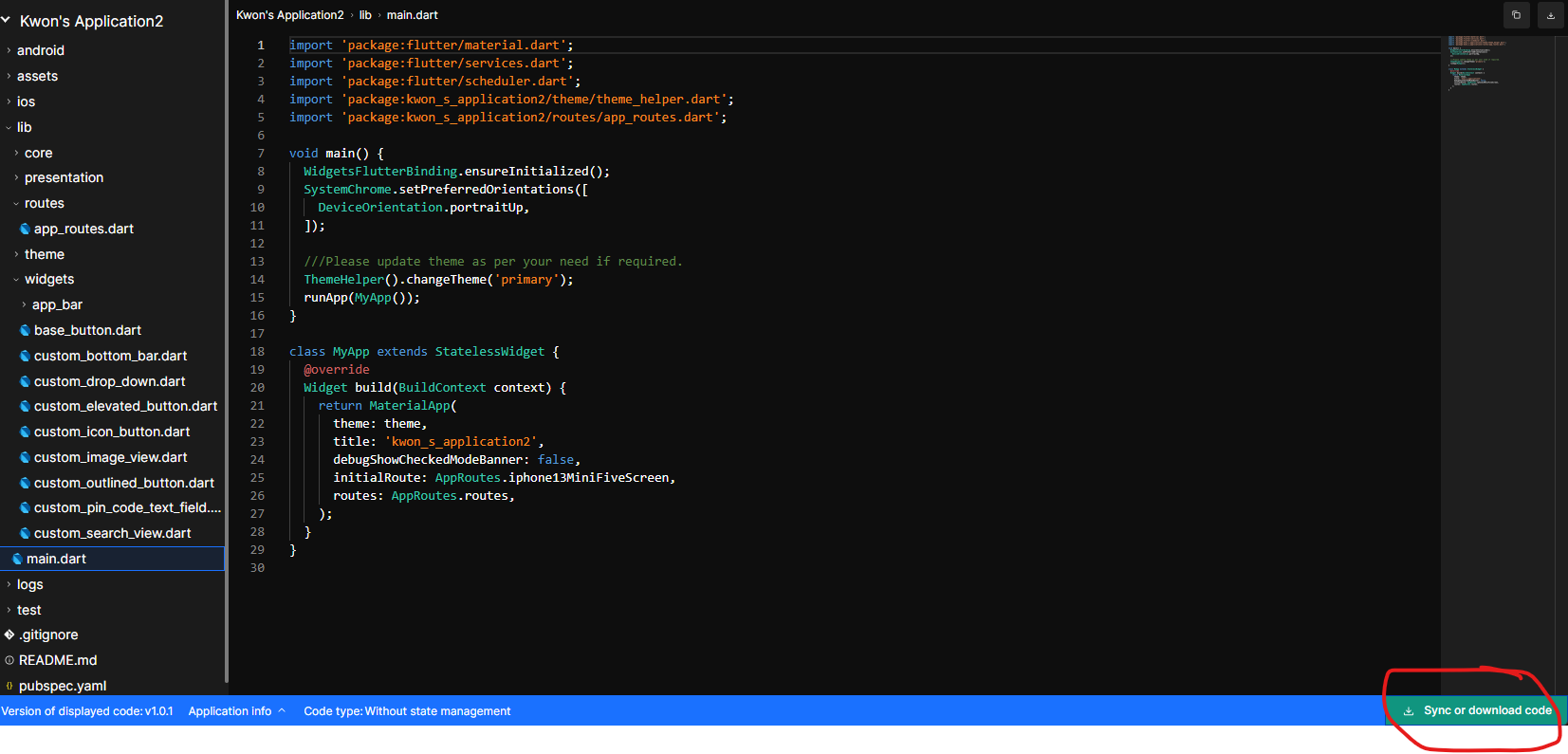
5.만들고 나면 웹화면에서 소스를 확인 할수있다.

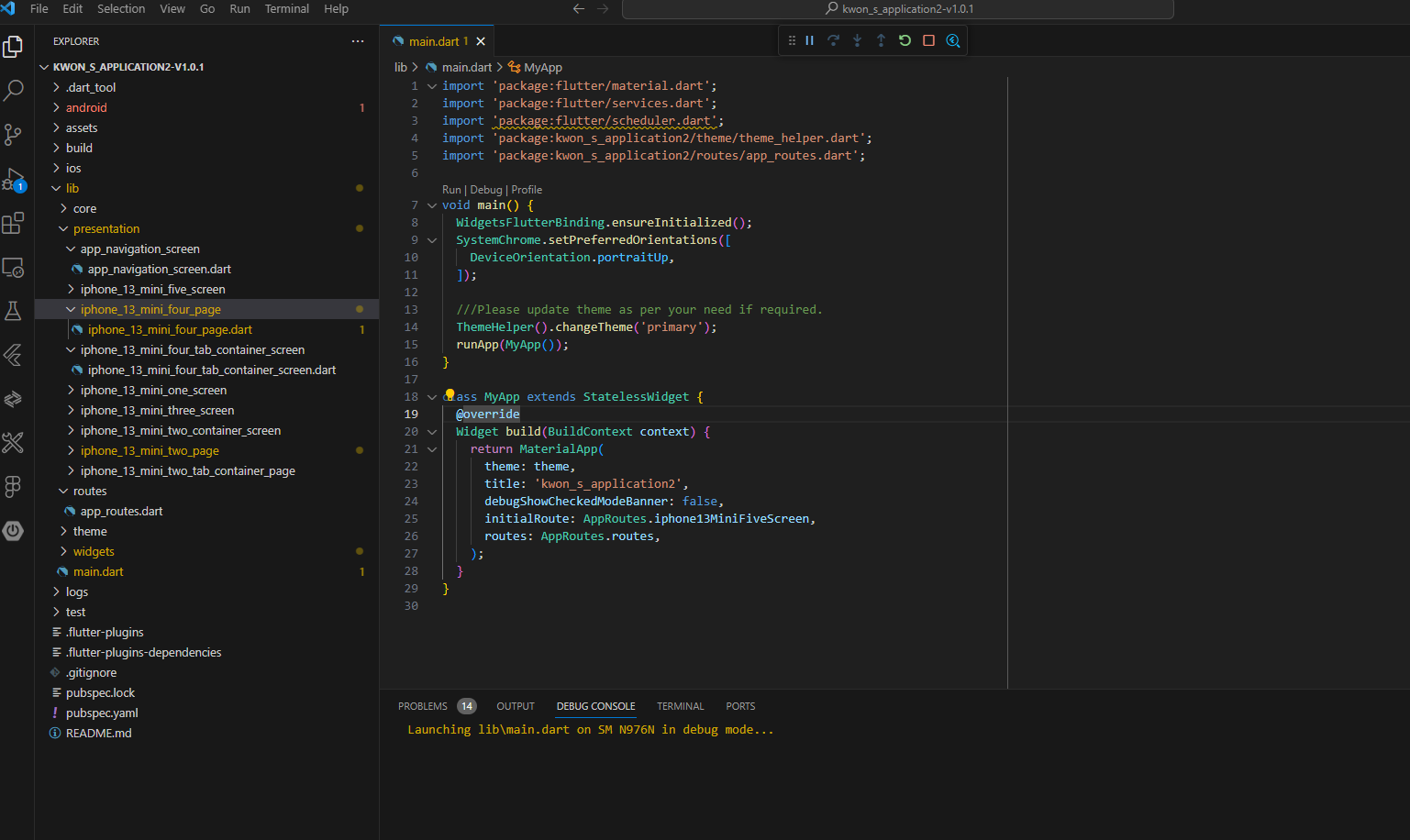
6. 다운로드 받으면 zip 파일로 묶여서 vscode 에서 열수있다.

7. 다운로드한 소스를 플러터에서 불러옴

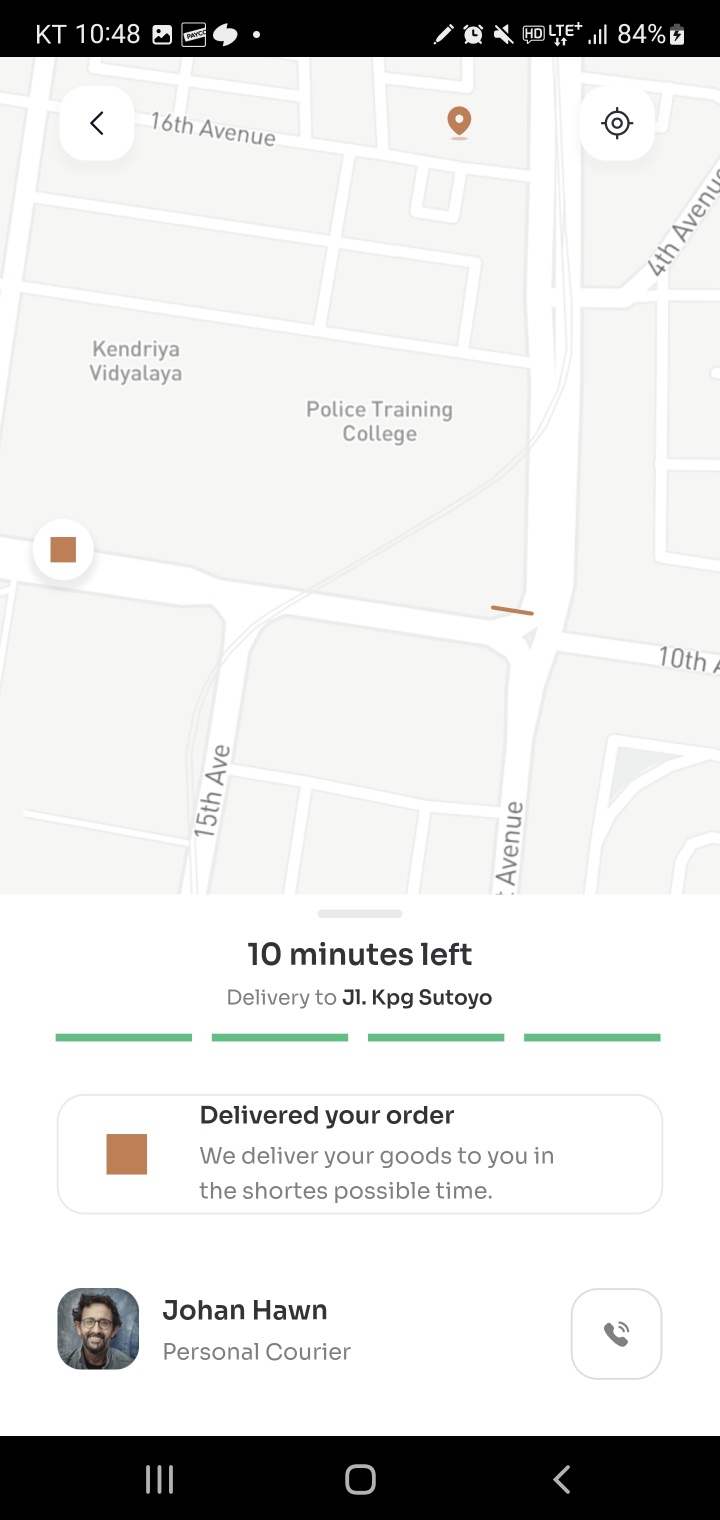
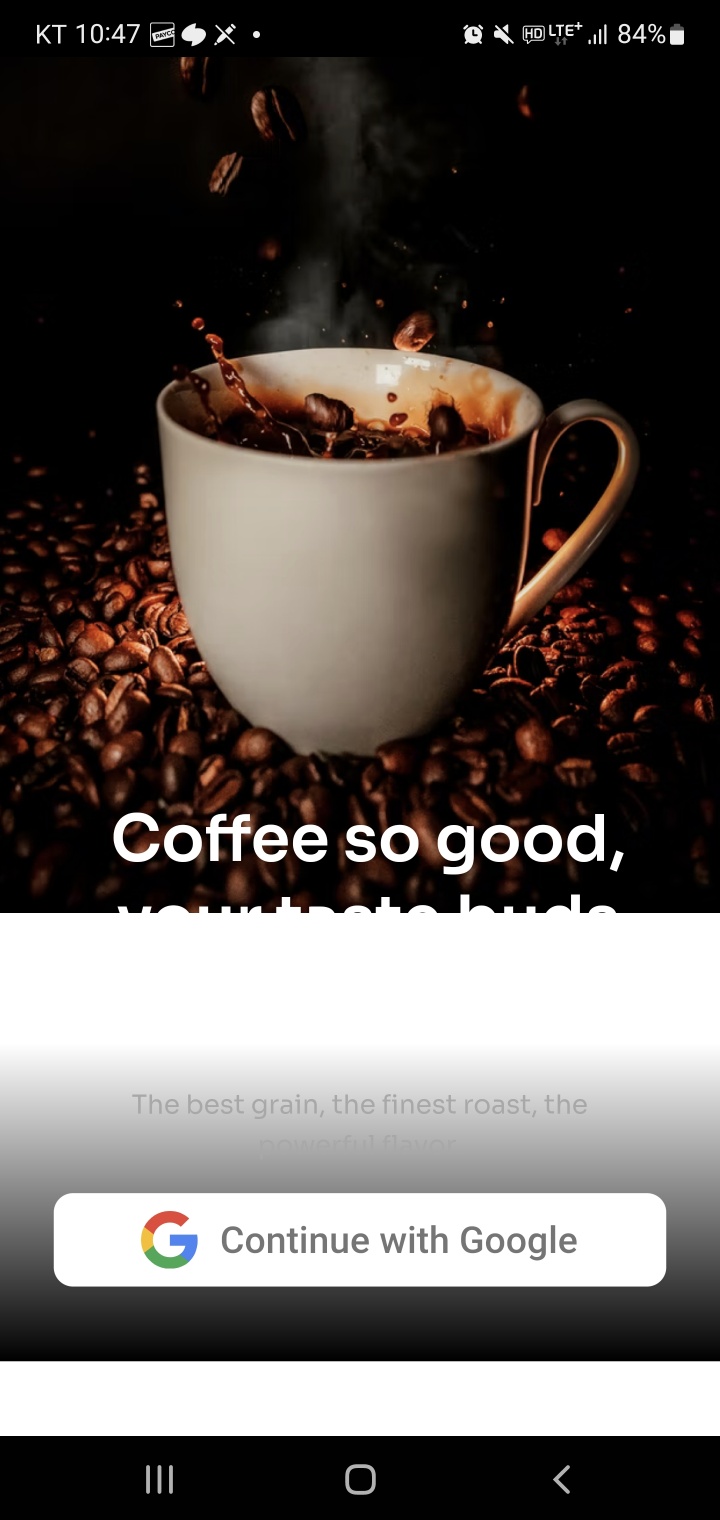
8.핸드폰 화면으로 디버깅 디플로이 해몸



9. 이젠 실제 프로젝트에 적용 할수있게 다듬어야겠다.
728x90
반응형
'플러터 앱개발' 카테고리의 다른 글
| firebase 신규 앱 적용 (0) | 2023.11.15 |
|---|---|
| firebase 메서지 설정 2023.10.27일 적용 (0) | 2023.10.27 |
| 건자재 발주시스템 (0) | 2023.09.13 |
| 플러터에서 갑자기 firebase 연동 작업중 Could not find com.google.gms.google-services:4.3.15: 발생 (0) | 2023.06.17 |
| 플러터 firebase 아이폰 로그인 적용 (0) | 2023.04.08 |
Comments




