Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- ax5#tree#grid#단계별 펼치기# depth #시트메타
- 임대사업자#리걸테크#legaltech#마이봇#챗봇#법률챗봇#임대사업자챗봇#chatgpt#
- 마이봇#핸드폰대체#
- 플러터#
- flutter#sqlite#chatGPT#
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- mediasaop#webrtc#미디어서버#
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 마이봇#chatgpt#ai#인공지능
- flutterfire configure#파이어베이스#플러터
- 플러터#sms#mms#문자보내기
- 시트메타#관리시스템#테이블연동#품목관리
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- firebase#message#메세지#플러터#안드로이드
- figma#flutter#dhwise#피그마#플러터#피그마 to 플러터 #figma to flutter
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- 마이봇#API 설정
- postgres#vector
- 마이봇#챗봇
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- fcm#메세지전송#안드로이드메세지#플러터메세지전송
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- flutter#ios#앱개발#마이봇#
- flutter#채팅창@메모창#url링크#날짜추가
- 마이봇#아이폰#아이폰심사#IT고시#
Archives
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
[펫버틀러] 반려 동물 고민 상담 앱 - 개발 10 일차 (이미지/동영상 첨부 업로드 시 로딩 바 prograss loading bar ) 본문
펫버틀러
[펫버틀러] 반려 동물 고민 상담 앱 - 개발 10 일차 (이미지/동영상 첨부 업로드 시 로딩 바 prograss loading bar )
혼앱사 2023. 1. 1. 14:56반응형
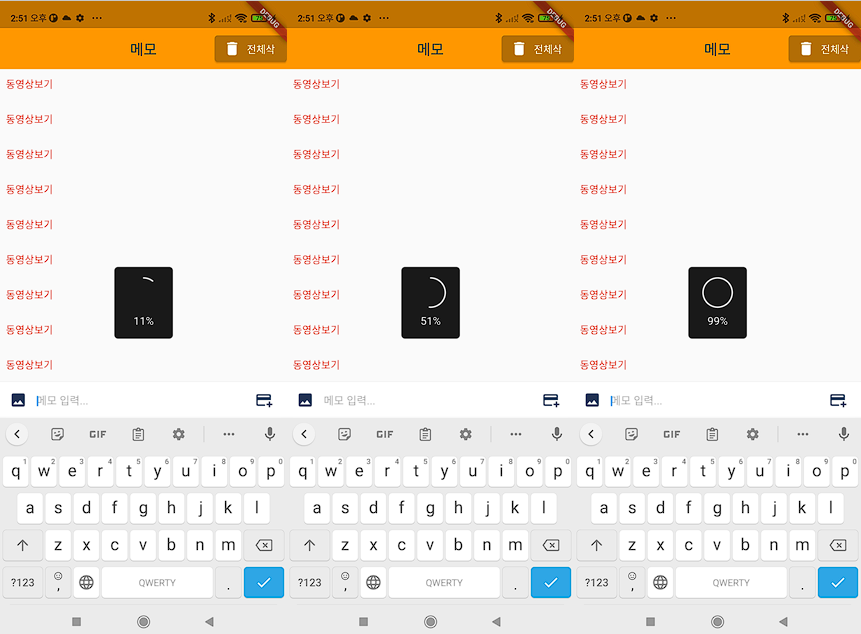
- 서베에 동영상올리고 프로그래스 바(prograss bar) 를 통해 업로드 상태를 확인해야한다.
- 우선 서버 업로드시 진행상황을 알 수 있는 로직을 넣어야한다.
- 아래 두개의 dependencies 로 적용했다.
- dio 패키지는 http 패키지를 이용해서 좀더 편하게 post / get 서버 데이터를 받아 오는데
dependencies:
dio: ^4.0.6
flutter_easyloading: ^3.0.5- dio 패키를 이용해서 우선 OnSendPrograss 통해 업로드 진행상황을 받아 온다.
Future<void> uploadFileServer(File image) async {
String fileName = DateTime.now().millisecondsSinceEpoch.toString();
String uploadurl = "$server/file_upload.php";
FormData formdata = FormData.fromMap({
"file": await MultipartFile.fromFile(image.path, filename: fileName
//show only filename from path
),
});
var dio = Dio();
Response response = await dio.post(
uploadurl,
data: formdata,
onSendProgress: (int sent, int total) {
Future.delayed(Duration(milliseconds: 10)).then((value) {
final currentprograss = (sent / total);
EasyLoading.showProgress(currentprograss,
status: '${(currentprograss * 100).toStringAsFixed(0)}%');
if (currentprograss >= 1) {
EasyLoading.dismiss();
}
});
//update the progress
},
);
if (response.statusCode == 200) { // 업로드 후 메모 테이블에 등록
setState(() {
isLoading = false;
onSendMessage("$server/uploads/$fileName",
TypeMessage.video);
});
//Fluttertoast.showToast(msg: response.toString() ?? response.toString());
//print response from server
} else {
print("Error during connection to server.");
Fluttertoast.showToast(
msg: response.toString() ?? "Error during connection to server.");
}
}
dio | Dart Package
A powerful Http client for Dart, which supports Interceptors, FormData, Request Cancellation, File Downloading, Timeout etc.
pub.dev
- 그런데 받아온 프로그래스 진행%를 화면에 뿌리기위해 Easyloading 을 이용하는데 바로 적용은 안돼고 StatelessWidget 을통해 EasyLoading.init() 초기화화고 home 을 statefulWideget으로 감싸야 한다. 이것 때문에 한참 해맷다.
class MemoPage extends StatelessWidget {
final MemoPageArguments arguments;
MemoPage({Key? key, required this.arguments}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '메모페이지',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MemoBody(arguments: arguments),
builder: EasyLoading.init(),
);
}
}
class MemoBody extends StatefulWidget {
MemoBody({Key? key, required this.arguments}) : super(key: key);- 또는 main.dart를 수정하여야한다.

flutter_easyloading | Flutter Package
A clean and lightweight loading/toast widget for Flutter, Easy to use without context, Support iOS、Android and Web
pub.dev
개발하다 보면 직접만드는 것보다 만들어 놓은 패키를 이용하는데 사용법을 몰라 고생하는 경우가 있다. 이럴땐 구글링을 통해 찾아보는데 잘 정리해 두면 다음번에서 활용 가능 하다.

728x90
반응형
'펫버틀러' 카테고리의 다른 글
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 12 일차 (프로필화면에 달력적용) (2) | 2023.01.11 |
|---|---|
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 11 일차 (동영상 썸네일 / 플레이어 적용 ) (0) | 2023.01.02 |
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 9 일차 (메모 이미지 동영상 첨부 화면 개발 / 로그인 토큰 처리 확인 ) (0) | 2022.12.28 |
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 8 일차 (로그인페이지 서버연동) (2) | 2022.12.27 |
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 7 일차 (강아지 프로필 carousel_slider 페이지적용) (2) | 2022.12.26 |
Comments




