Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- Sol
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- flutter#채팅창@메모창#url링크#날짜추가
- 마이봇#chatgpt#ai#인공지능
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 마이봇#핸드폰대체#
- eth
- 비트코인
- flutter#sqlite#chatGPT#
- 리플
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- 마이봇#API 설정
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- 플러터#sms#mms#문자보내기
- 11만4천 달러
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- btc
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- 마이봇#아이폰#아이폰심사#IT고시#
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- 광동온더그린#프랜즈#가상CC#스크린골프#
- #비트코인 #암호화폐 #코인투자 #가상화폐 #이더리움 #알트코인 #코인뉴스 #투자전략 #코벡스 #코인계산기
- 이더리움
- 도지코인
- xrp
- doge
- 솔라나
Archives
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
[펫버틀러] 반려 동물 고민 상담 앱 - 개발 9 일차 (메모 이미지 동영상 첨부 화면 개발 / 로그인 토큰 처리 확인 ) 본문
반응형
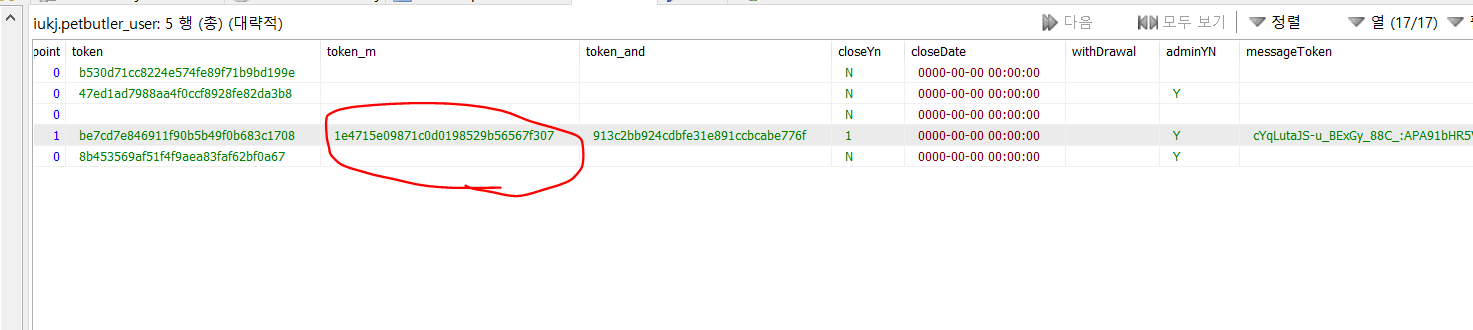
- 어제 로그인시 토큰 처리에 대한 개발 후 테스트한 데이터 서버 테이블에 잘 들어가는 지 확인해봤다.
- 주로사용하는 mysql 툴인 HeidiSQL 툴을 이용해서 토큰데이터가 사용자 테이블에 잘들어가는 확인 해보았다.
- 토근데이터는 이후에 사용자가 강아지프로필정보를 넣을때 사용차 체크할때 쓸 수 있고 다양하게 처리 할 수 있다.


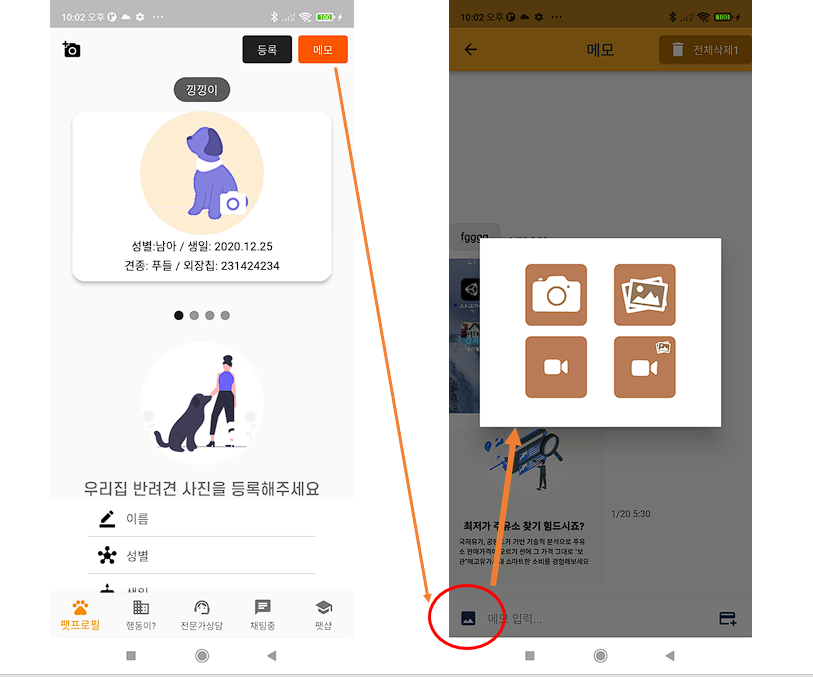
- 그리고 메모장에 이미지 업로드 처리를 위한 picker를 호출하여야 한다. 거기에 쓰이는 컨퍼넌트를 추가 할 수 있다.
https://pub.dev/packages/image_picker
image_picker | Flutter Package
Flutter plugin for selecting images from the Android and iOS image library, and taking new pictures with the camera.
pub.dev
- 그리나 카메라 갤러리 동영상 동영상갤러리 를 선택할 수있는 부분이 따로 .UI 구현이 필요하다.
- 별도로 오픈소스 컨퍼넌트가 있지만 아무래도 자체 개발해서 이후 커스터마이징 처리 하는것으로 가닥을 잡았다.

- flutter 관련 UI 소스
showDialog(
context: context,
builder: (_) => AlertDialog(
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(0.0))),
content: Builder(
builder: (context) {
// Get available height and width of the build area of this widget. Make a choice depending on the size.
var height = MediaQuery.of(context).size.height;
var width = MediaQuery.of(context).size.width;
return SizedBox(
height: 200,
width: width,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
InkWell(
onTap: () async {
}, // Handle your callback.
splashColor: Colors.brown.withOpacity(0.5),
child: Ink(
height: 80,
width: 80,
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(Radius.circular(8.0)),
image: DecorationImage(
image: AssetImage('assets/icon/camera.jpg'),
fit: BoxFit.cover,
),
),
),
),
//const Text(' 카메라'),
InkWell(
onTap: () async {
}, // Handle your callback.
splashColor: Colors.brown.withOpacity(0.5),
child: Ink(
height: 80,
width: 80,
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(Radius.circular(8.0)),
image: DecorationImage(
image:
AssetImage('assets/icon/gallery.jpg'),
fit: BoxFit.cover,
),
),
),
),
//const Text(' 갤러리')
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
InkWell(
onTap: () async { }
}, // Handle your callback.
splashColor: Colors.brown.withOpacity(0.5),
child: Ink(
height: 80,
width: 80,
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(Radius.circular(8.0)),
image: DecorationImage(
image: AssetImage('assets/icon/movie.jpg'),
fit: BoxFit.cover,
),
),
),
),
//const Text(' 카메라'),
InkWell(
onTap: () async {
}, // Handle your callback.
splashColor: Colors.brown.withOpacity(0.5),
child: Ink(
height: 80,
width: 80,
decoration: const BoxDecoration(
borderRadius:
BorderRadius.all(Radius.circular(8.0)),
image: DecorationImage(
image: AssetImage(
'assets/icon/moviegallery.jpg'),
fit: BoxFit.cover,
),
),
),
),
//const Text(' 갤러리')
],
)
],
),
);
},
),
));
}
- 다음은 이미지를 받아와서 서버에 올리는 작업을 해보겠다.
- 아무래도 본격적인 개발에 앞서 어느정도 기술적인 어려운 부분들을 해결 하고 UI부분은 좀더 뒤에 기능구현 하는것으로 한다.
728x90
반응형
'펫버틀러' 카테고리의 다른 글
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 11 일차 (동영상 썸네일 / 플레이어 적용 ) (0) | 2023.01.02 |
|---|---|
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 10 일차 (이미지/동영상 첨부 업로드 시 로딩 바 prograss loading bar ) (0) | 2023.01.01 |
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 8 일차 (로그인페이지 서버연동) (2) | 2022.12.27 |
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 7 일차 (강아지 프로필 carousel_slider 페이지적용) (2) | 2022.12.26 |
| [펫버틀러] 반려 동물 고민 상담 앱 - 개발 6 일차 (강아지 프로필 등록2 서버연동) (2) | 2022.12.25 |
Comments




