| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- flutter#채팅창@메모창#url링크#날짜추가
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- 마이봇#API 설정
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- 마이봇#아이폰#아이폰심사#IT고시#
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 마이봇#핸드폰대체#
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- fcm#메세지전송#안드로이드메세지#플러터메세지전송
- flutterfire configure#파이어베이스#플러터
- postgres#vector
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- 마이봇#chatgpt#ai#인공지능
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- flutter#sqlite#chatGPT#
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- mediasaop#webrtc#미디어서버#
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- figma#flutter#dhwise#피그마#플러터#피그마 to 플러터 #figma to flutter
- firebase#message#메세지#플러터#안드로이드
- 임대사업자#리걸테크#legaltech#마이봇#챗봇#법률챗봇#임대사업자챗봇#chatgpt#
- 플러터#
- 플러터#sms#mms#문자보내기
- flutter#ios#앱개발#마이봇#
- 시트메타#관리시스템#테이블연동#품목관리
- ax5#tree#grid#단계별 펼치기# depth #시트메타
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- 마이봇#챗봇
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
[플러터앱개발] 플러터 firebase 구글 로그인 페이지적용 본문
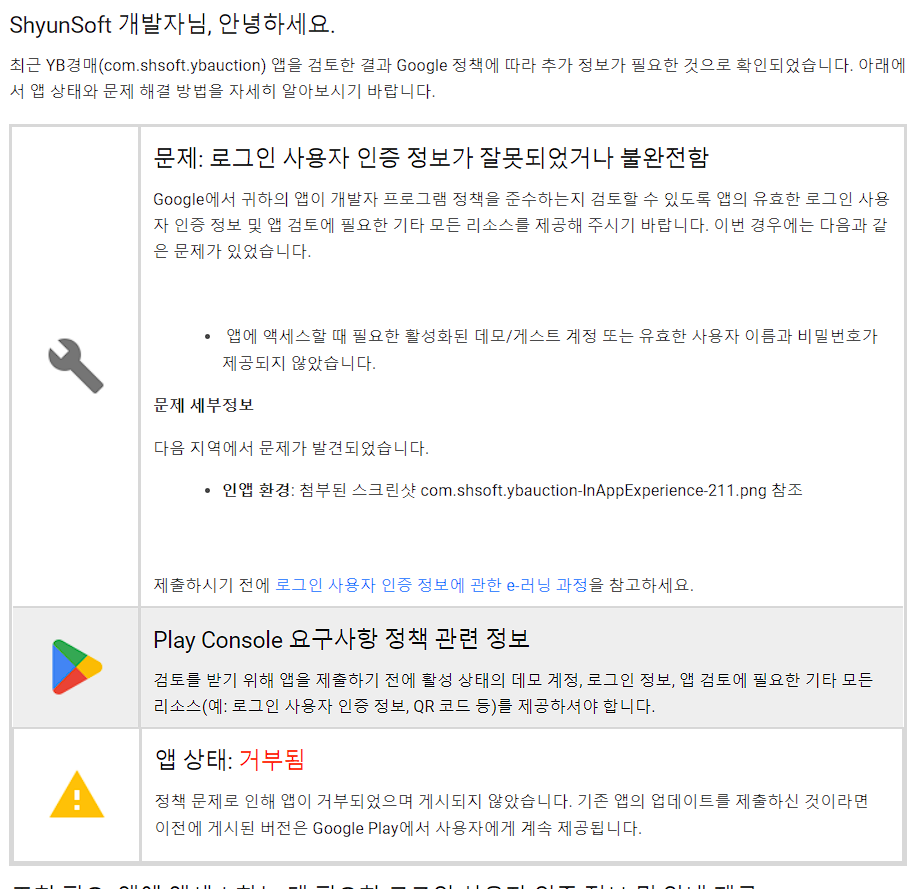
구글 플레이 스토어에 올리기 전에 LOGIN페이지를 적용할때 몇가지 주의 할께 있다
다른사이트 참조하여 단순하게 적용했더니 아래처럼 거부되었다.
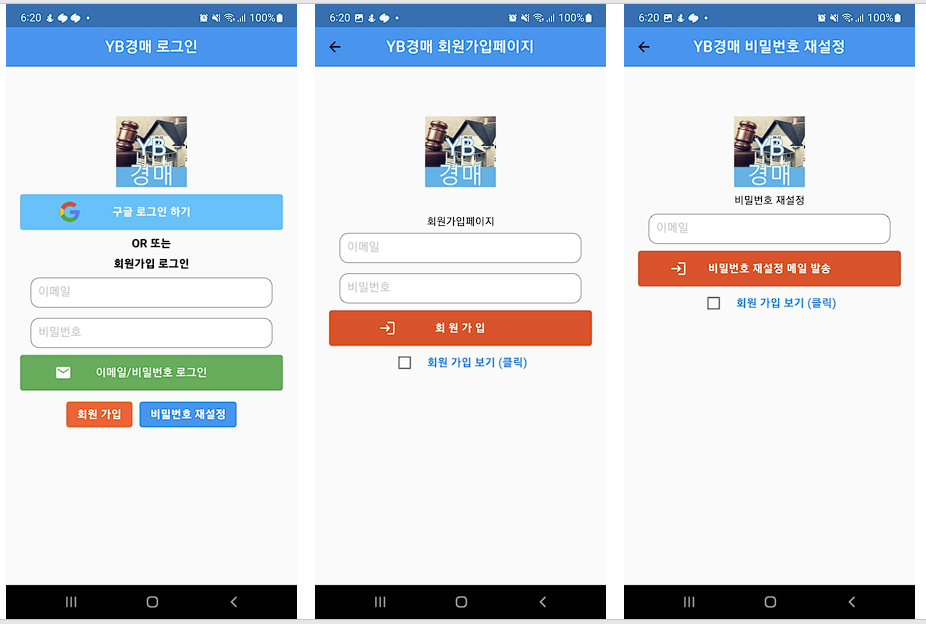
그래고 구글로그인 과 메일로그인을 추가하여 화면을 만들었다
앱개발을 할때 늘고민이 되는것이 로그인정책이다
그리고 웹앱방식이나 네이티브에 따라 달라진다.
간단한 MVP 모델로 플러터개발할때는 누가나 사용중인 구글계정으로 로그인가능하도록 Firebase에서 제공하는 인증방식을사용할수 있다. 그러기 위해선 firebase에 사용등록하는 몇가지 설정이 필요하다 다음에 한번 다뤄보도록 하겠다.
이처럼 생각이 많은 로그인 방식 단순 커뮤니티앱이나 쇼핑몰앱개발시 자체 인증처리보다 네이버 카카오 구글같은 외부인증방식이 편할수있다. 하지만 이럴경우 플랫폼에 종속될수도 있다는 생각이든다 당연히 제공하는쪽에서야 자기플랫폼에 종속되면 얻는 이득이 있겠지만 가끔 있을 수 있는 플랫폼의 환경변화에 대응해야한다 이또한 내앱이 성공한다면 얼마든지 이런변화에 대처 하겠지만 여튼 지금 만드는 앱은 구글 firebase를 이용했다 다른 플랫폼은 필요시 확장한다 생각하고 거기에 맞는 설계를 해야한다.
앱개발을하다보면 몇개월에 한번씩 새로운앱을 출시한다면 늘 앱등록이 새롭게 느껴진다. 심사과정이 점점 복잡해지는것 같기도 하다

최종 수정된 화면 firebase 구글 로그인 및 구글 메인 로그인 구글 회원가입폼을 추가했다.

로그인 페이지 아이콘 적용: 구글 로그인기능외 메일 회원가입 기능을 제공한다. 요즘은 구글계정이 없는 유저는 없겠지만 별도계정을 사용하고 싶은 유저도 있을것같아서 미리 구현해본다
ElevatedButton(
onPressed: () async {
authProvider.handleSignIn().then((isSuccess) {
if (isSuccess) {
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) => HomePage(),
),
);
}
}).catchError((error, stackTrace) {
Fluttertoast.showToast(msg: error.toString());
authProvider.handleException();
});
},
child: Row(
//spaceEvenly: 요소들을 균등하게 배치하는 속성
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/glogo.png'),
Text(
'구글 로그인 하기',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 15.0),
),
Opacity(
opacity: 0.0,
child: Image.asset('images/glogo.png'),
),
],
),
style: ElevatedButton.styleFrom(
padding: EdgeInsets.all(10),
primary: Colors.lightBlueAccent,
//shadowColor: Colors.black, 그림자 추가하는 속성
minimumSize: Size.fromHeight(50), // 높이만 50으로 설정
elevation: 1.0,
shape: RoundedRectangleBorder(
// shape : 버튼의 모양을 디자인 하는 기능
borderRadius: BorderRadius.circular(4.0)),
),
),
회원가입소스: 회원가입시 단순 기능으로 제공한다 비밀번호 검증은 제외시켰다 나역시 이런게 귀찮타
ElevatedButton(
onPressed: () async {
try {
if (!_isChecked) {
Fluttertoast.showToast(msg: '회원가입약관 체크되지 않았습니다.');
} else {
UserCredential userCredential = await FirebaseAuth
.instance
.createUserWithEmailAndPassword(
email: _idTextEditController.text,
password: _passwordTextEditController.text)
.then((value) async {
if (value.user!.email == null) {
} else {
final result = await showDialog(
context: context,
builder: (context) {
String contentText = "Content of Dialog";
return StatefulBuilder(
builder: (context, setState) {
return CupertinoAlertDialog(
title: Text(
"승인메일을 발송하였습니다. 확인 후 로그인 바랍니다."),
actions: <Widget>[
TextButton(
onPressed: () =>
Navigator.pop(context, true),
child: Text(
"닫기",
style:
TextStyle(color: Colors.red),
),
),
],
);
},
);
},
);
if (result) {
Navigator.pop(context);
}
}
return value;
});
FirebaseAuth.instance.currentUser
?.sendEmailVerification();
}
} on FirebaseAuthException catch (e) {
if (e.code == 'weak-password') {
Fluttertoast.showToast(msg: '패스위드 숫자포함 6자 이상 ');
} else if (e.code == 'email-already-in-use') {
Fluttertoast.showToast(msg: '사용중인 이메일입니다.');
} else if (e.code == 'unknown') {
Fluttertoast.showToast(msg: '입력되지 않았습니다.');
} else {
Fluttertoast.showToast(msg: e.message.toString());
}
} catch (e) {
Fluttertoast.showToast(msg: e.toString());
}
},
child: Row(
//spaceEvenly: 요소들을 균등하게 배치하는 속성
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(
Icons.login,
color: Colors.white,
),
Text(
'회 원 가 입',
style: TextStyle(
color: Colors.white,
fontSize: 15.0,
fontWeight: FontWeight.bold),
),
Opacity(
opacity: 0.0,
child: Icon(
Icons.login,
//color: Colors.white,
),
),
],
),
style: ElevatedButton.styleFrom(
primary: Color.fromARGB(255, 235, 70, 20),
minimumSize: Size.fromHeight(50),
elevation: 1.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(4.0)),
),
),
비밀번호 재설정 화면 소스: 늘 사용자들이 로그인 패스워드 오류에 대한 대응이 필요하다.
ElevatedButton(
onPressed: () async {
final result = await showDialog(
context: context,
builder: (context) {
String contentText = "Content of Dialog";
return StatefulBuilder(
builder: (context, setState) {
return CupertinoAlertDialog(
title: Text("승인메일을 발송하였습니다. 확인 후 로그인 바랍니다."),
actions: <Widget>[
TextButton(
onPressed: () async {
try {
await authProvider.firebaseAuth
.sendPasswordResetEmail(
email:
_idTextEditController.text)
.then((value) async {
Fluttertoast.showToast(
msg: "성공적으로 메일을 발송했습니다. ");
});
} on FirebaseAuthException catch (e) {
Navigator.pop(context, true);
print(e.message.toString());
Fluttertoast.showToast(
msg: e.message.toString());
}
},
child: Text(
"보내기",
style: TextStyle(color: Colors.red),
),
),
TextButton(
onPressed: () {
Navigator.pop(context, true);
},
child: Text(
"취소",
style: TextStyle(color: Colors.grey),
),
),
],
);
},
);
},
);
},
child: Row(
//spaceEvenly: 요소들을 균등하게 배치하는 속성
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(
Icons.login,
color: Colors.white,
),
Text(
'비밀번호 재설정 메일 발송',
style: TextStyle(
color: Colors.white,
fontSize: 15.0,
fontWeight: FontWeight.bold),
),
Opacity(
opacity: 0.0,
child: Icon(
Icons.login,
//color: Colors.white,
),
),
],
),
style: ElevatedButton.styleFrom(
primary: Color.fromARGB(255, 235, 70, 20),
minimumSize: Size.fromHeight(50),
elevation: 1.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(4.0)),
),
),
'플러터 앱개발' 카테고리의 다른 글
| 디버그 모드로 서명한 APK 또는 Android App Bundle을 키를 생성 하고 Release 변경 하기 (0) | 2023.02.11 |
|---|---|
| [플러터앱개발] flutter GOOLGE NOTIFICATION ICON 만들기 (0) | 2022.12.17 |
| [플러터앱개발]구글플레이 firebase 연결설정 (0) | 2022.12.13 |
| [플러터앱개발]오일스닥 - 주유소보관앱 메인화면구성 (0) | 2022.12.09 |
| [플러터앱개발][창업아이템] 휘발류 경유 가격쌀때 미리 주유소에서 선결재하고 보관 가능한 앱개발 (0) | 2022.12.08 |




