Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- doge
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- 11만4천 달러
- 마이봇#아이폰#아이폰심사#IT고시#
- eth
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- 이더리움
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- flutter#sqlite#chatGPT#
- 솔라나
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- 도지코인
- btc
- 마이봇#핸드폰대체#
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- 비트코인
- 플러터#sms#mms#문자보내기
- 마이봇#API 설정
- flutter#채팅창@메모창#url링크#날짜추가
- 리플
- #비트코인 #암호화폐 #코인투자 #가상화폐 #이더리움 #알트코인 #코인뉴스 #투자전략 #코벡스 #코인계산기
- xrp
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- Sol
- 마이봇#chatgpt#ai#인공지능
Archives
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
플러터 스크린 캡쳐 이벤트 처리 본문
반응형
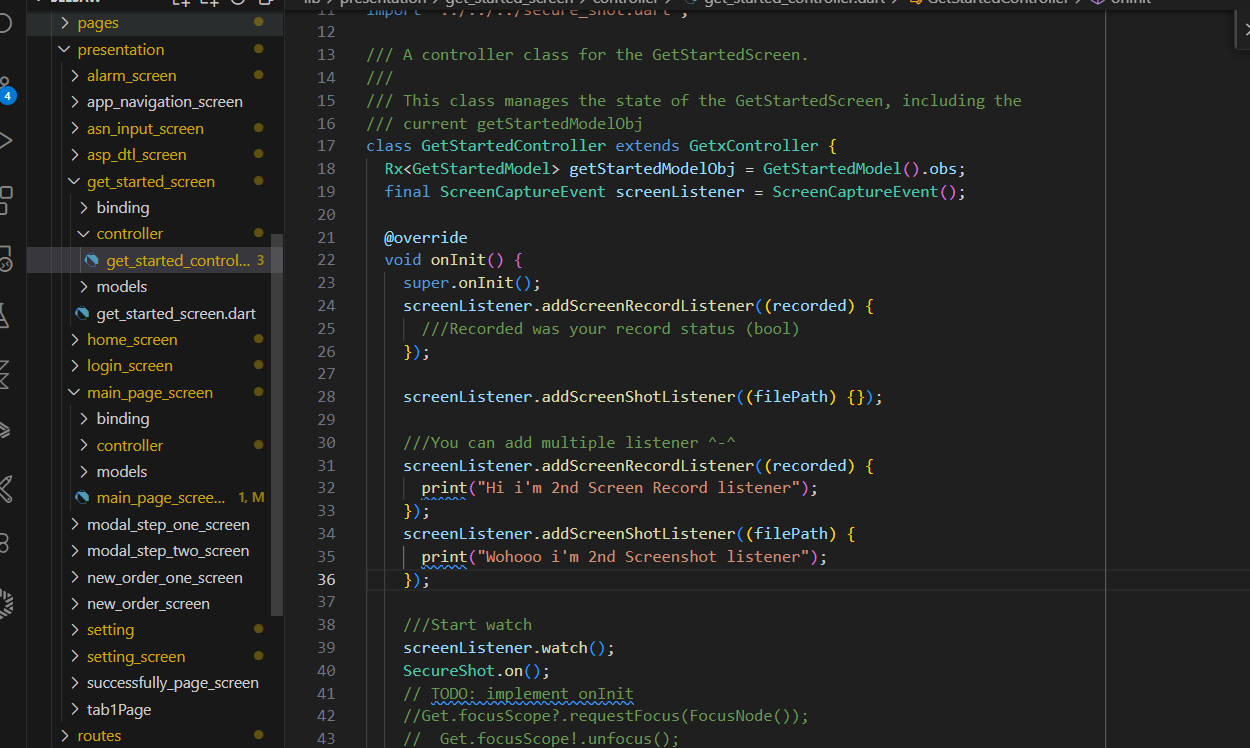
- 스크린 캡쳐 이벤트를 받아서 처리 하는 로직
screenshot_callback | Flutter Package
Flutter plugin that allows you to detect mobile screenshot and execute callback functions on iOS and Android.
pub.dev

class GetStartedController extends GetxController {
Rx<GetStartedModel> getStartedModelObj = GetStartedModel().obs;
final ScreenCaptureEvent screenListener = ScreenCaptureEvent();
@override
void onInit() {
super.onInit();
screenListener.addScreenRecordListener((recorded) {
///Recorded was your record status (bool)
});
screenListener.addScreenShotListener((filePath) {});
///You can add multiple listener ^-^
screenListener.addScreenRecordListener((recorded) {
print("Hi i'm 2nd Screen Record listener");
});
screenListener.addScreenShotListener((filePath) {
print("Wohooo i'm 2nd Screenshot listener");
});
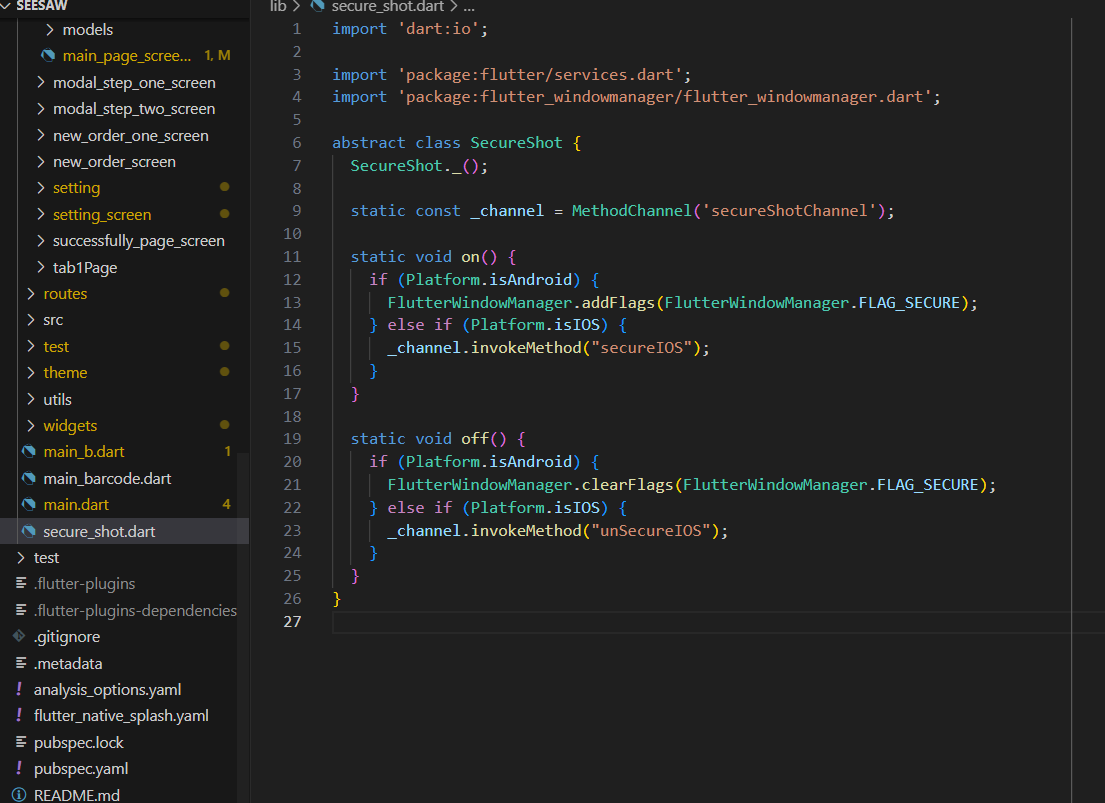
- 스크린 캡쳐 방지

SecureShot.on(); 호출
https://pub.dev/packages/flutter_windowmanager
flutter_windowmanager | Flutter Package
A Flutter plugin for manipulating Android WindowManager LayoutParams.
pub.dev
ios 를 channel invoke 를 통해 처리
_channel.invokeMethod("unSecureIOS");

import UIKit
import Flutter
import awesome_notifications
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
private var textField = UITextField()
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
//함수 추가
makeSecureYourScreen()
//MethodChannel생성
let controller : FlutterViewController = self.window?.rootViewController as! FlutterViewController
let securityChannel = FlutterMethodChannel(name: "secureShotChannel", binaryMessenger: controller.binaryMessenger)
securityChannel.setMethodCallHandler({
(call: FlutterMethodCall, result: @escaping FlutterResult) -> Void in
if call.method == "secureIOS" {
self.textField.isSecureTextEntry = true
} else if call.method == "unSecureIOS" {
self.textField.isSecureTextEntry = false
}
})
GeneratedPluginRegistrant.register(with: self)
SwiftAwesomeNotificationsPlugin.setPluginRegistrantCallback { registry in
SwiftAwesomeNotificationsPlugin.register(
with: registry.registrar(forPlugin: "io.flutter.plugins.awesomenotifications.AwesomeNotificationsPlugin")!)
}
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
private func makeSecureYourScreen() {
if (!self.window.subviews.contains(textField)) {
self.window.addSubview(textField)
textField.centerYAnchor.constraint(equalTo: self.window.centerYAnchor).isActive = true
textField.centerXAnchor.constraint(equalTo: self.window.centerXAnchor).isActive = true
self.window.layer.superlayer?.addSublayer(textField.layer)
textField.layer.sublayers?.first?.addSublayer(self.window.layer)
}
}
}728x90
반응형
'플러터 앱개발' 카테고리의 다른 글
| 혼앱사 토이 프로젝트 진행 (0) | 2024.01.12 |
|---|---|
| 플러터 네이티브 연동을 위해 코틀린 문법 익히기 (1) | 2023.12.20 |
| flutter sse 적용 테스트 ? (0) | 2023.12.18 |
| fmc 기본 알람 대신 awesome_notifications 알람 메세지 변경하기 (1) | 2023.12.18 |
| 플러터 AwesomeNotifications 알림 백그라운드 처리를 위해 삽질 (1) | 2023.12.17 |
Comments



