| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 마이봇#API 설정
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- flutter#채팅창@메모창#url링크#날짜추가
- flutter#sqlite#chatGPT#
- 마이봇#아이폰#아이폰심사#IT고시#
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- doge
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- 도지코인
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- 솔라나
- 11만4천 달러
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- Sol
- btc
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- #비트코인 #암호화폐 #코인투자 #가상화폐 #이더리움 #알트코인 #코인뉴스 #투자전략 #코벡스 #코인계산기
- xrp
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 마이봇#핸드폰대체#
- 비트코인
- 플러터#sms#mms#문자보내기
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- 이더리움
- eth
- 리플
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- 마이봇#chatgpt#ai#인공지능
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
플러터 AwesomeNotifications 알림 백그라운드 처리를 위해 삽질 본문
우선 플러터에서
https://firebase.google.com/docs/cloud-messaging/flutter/receive?hl=ko
Flutter 앱에서 메시지 수신 | Firebase 클라우드 메시징
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 Flutter 앱에서 메시지 수신 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요.
firebase.google.com
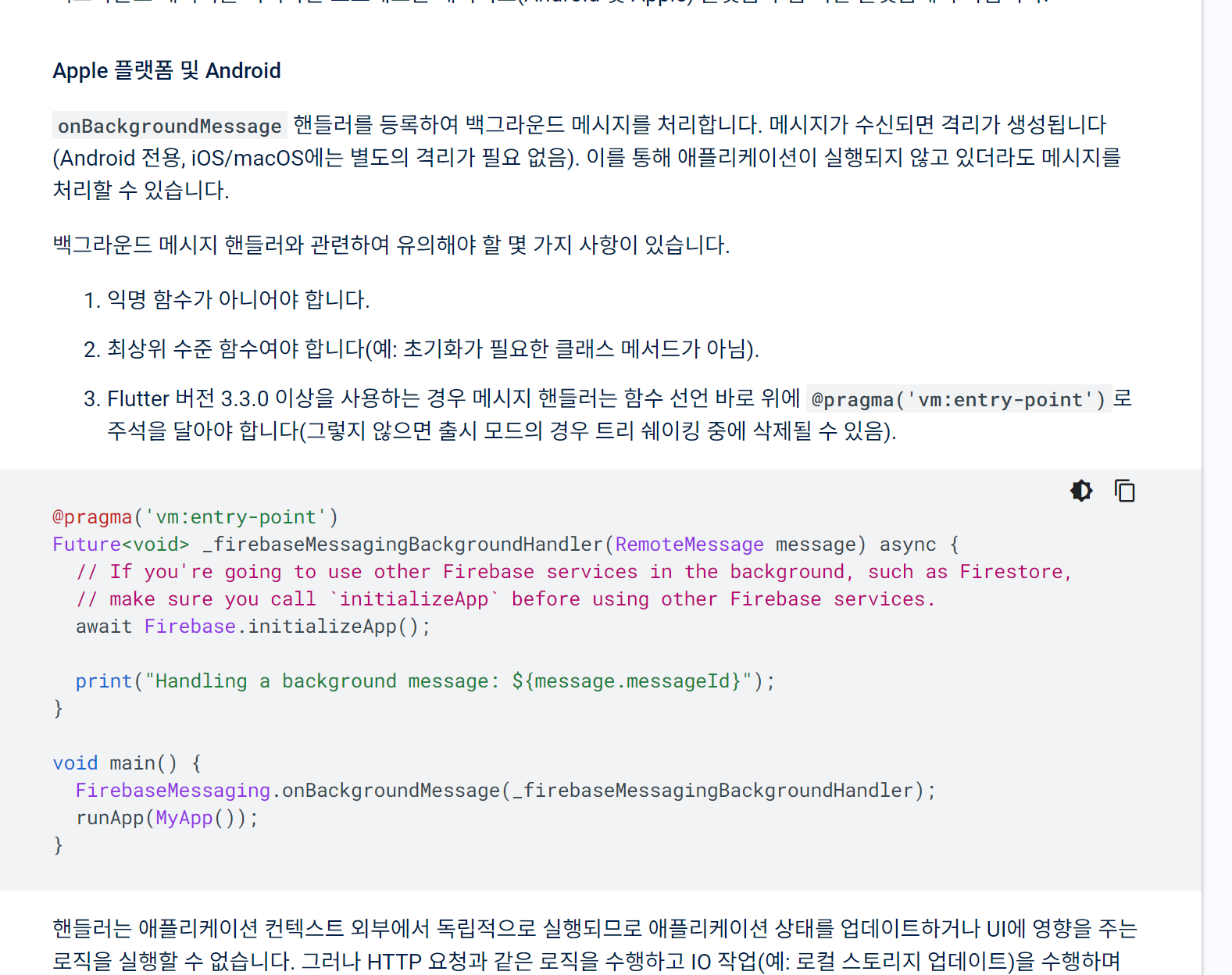
먼저 적용해야 할 부분

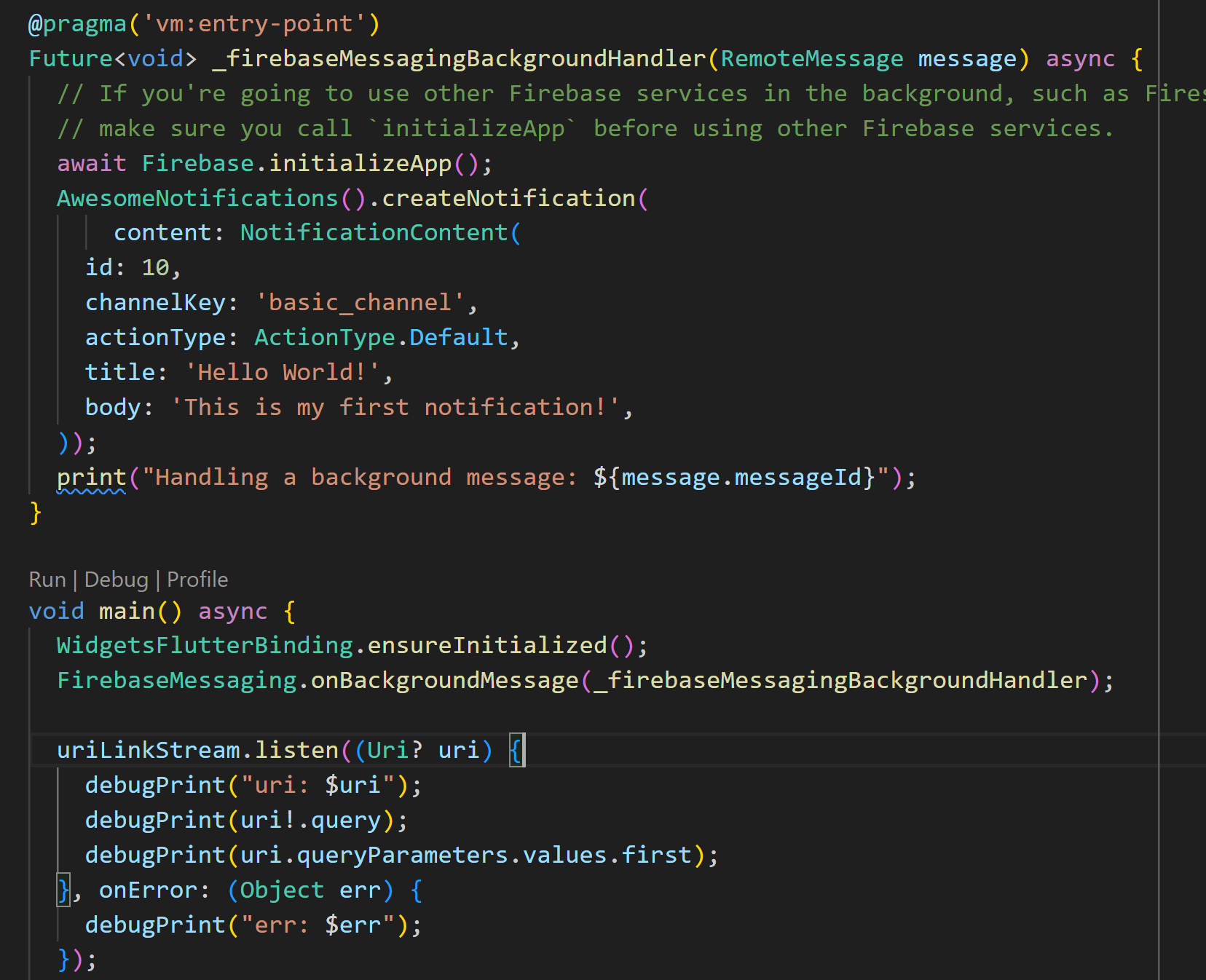
적용된 소소
import 'dart:io';
import 'package:awesome_notifications/awesome_notifications.dart';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter_windowmanager/flutter_windowmanager.dart';
import 'package:get/get_rx/src/rx_typedefs/rx_typedefs.dart';
import 'core/app_export.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:uni_links/uni_links.dart';
@pragma('vm:entry-point')
Future<void> _firebaseMessagingBackgroundHandler(RemoteMessage message) async {
// If you're going to use other Firebase services in the background, such as Firestore,
// make sure you call `initializeApp` before using other Firebase services.
await Firebase.initializeApp();
AwesomeNotifications().createNotification(
content: NotificationContent(
id: 10,
channelKey: 'basic_channel',
actionType: ActionType.Default,
title: 'Hello World!',
body: 'This is my first notification!',
));
print("Handling a background message: ${message.messageId}");
}
void main() async {
WidgetsFlutterBinding.ensureInitialized();
FirebaseMessaging.onBackgroundMessage(_firebaseMessagingBackgroundHandler);
uriLinkStream.listen((Uri? uri) {
debugPrint("uri: $uri");
debugPrint(uri!.query);
debugPrint(uri.queryParameters.values.first);
}, onError: (Object err) {
debugPrint("err: $err");
});
/*
//./adb shell 'am start -W -a android.intent.action.VIEW -c android.intent.category.BROWSABLE -d "tlogis://gongyuchat.seesaw"'
// ./adb shell 'am start -W -a android.intent.action.VIEW -c android.intent.category.BROWSABLE -d "http://inkj.cafe24.com"'
//Admob.initialize();
*/
//await Firebase.initializeApp();
if (Platform.isAndroid) {
await Firebase.initializeApp();
} else if (Platform.isIOS) {}
AwesomeNotifications().initialize(
// set the icon to null if you want to use the default app icon
'resource://drawable/res_app_icon',
[
NotificationChannel(
channelGroupKey: 'basic_channel_group',
channelKey: 'basic_channel',
channelName: 'Basic notifications',
channelDescription: 'Notification channel for basic tests',
defaultColor: Color(0xFF9D50DD),
ledColor: Colors.white)
],
// Channel groups are only visual and are not required
channelGroups: [
NotificationChannelGroup(
channelGroupKey: 'basic_channel_group',
channelGroupName: 'Basic group')
],
debug: true);
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
]).then((value) {
Logger.init(kReleaseMode ? LogMode.live : LogMode.debug);
runApp(const MyApp());
});
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [
Locale('ko', 'KR'),
Locale('en', 'US'),
// include country code too
],
theme: theme,
translations: AppLocalization(),
locale: Get.deviceLocale, //for setting localization strings
fallbackLocale: const Locale('ko', 'KR'),
//fallbackLocale: const Locale('ko', 'KR'),
title: 'SeeSaw',
initialBinding: InitialBindings(),
initialRoute: AppRoutes.initialRoute,
getPages: AppRoutes.pages,
);
}
}적용된 부분

하지만 저렇게 하면 메시지가 두번 울린다. 기본 fcm notification 이 뜨고 AwesomeNotifications 이 뜬다.
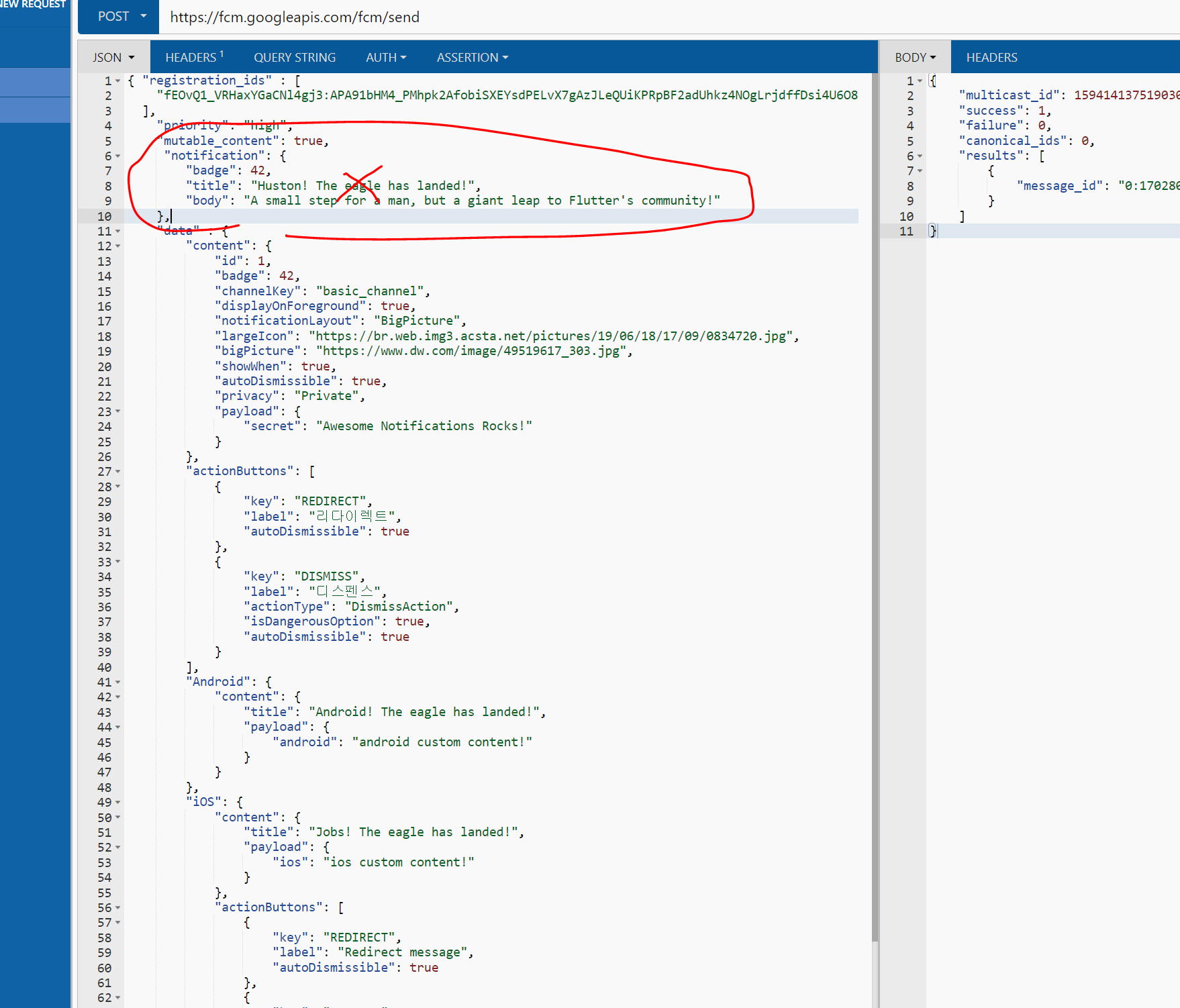
그래서 보내는 부분에서 notification을 삭제 한다.

{ "registration_ids" : [
"fEOvQ1_VRHaxYGaCNl4gj3:APA91bHM4_PMhpk2AfobiSXEYsdPELvX7gAzJLeQUiKPRpBF2adUhkz4NOgLrjdffDsi4U6O8TmiR7QE7yAA92Qe0iEOKZLaOLUmj_T4j05eRNYn-Ks2HqbFxFQFHDaZr1rDbrY0x799"
],
"priority": "high",
"mutable_content": true,
"notification": {
"badge": 42,
"title": "Huston! The eagle has landed!",
"body": "A small step for a man, but a giant leap to Flutter's community!"
},
"data" : {
"content": {
"id": 1,
"badge": 42,
"channelKey": "basic_channel",
"displayOnForeground": true,
"notificationLayout": "BigPicture",
"largeIcon": "https://br.web.img3.acsta.net/pictures/19/06/18/17/09/0834720.jpg",
"bigPicture": "https://www.dw.com/image/49519617_303.jpg",
"showWhen": true,
"autoDismissible": true,
"privacy": "Private",
"payload": {
"secret": "Awesome Notifications Rocks!"
}
},
"actionButtons": [
{
"key": "REDIRECT",
"label": "리다이렉트",
"autoDismissible": true
},
{
"key": "DISMISS",
"label": "디스펜스",
"actionType": "DismissAction",
"isDangerousOption": true,
"autoDismissible": true
}
],
"Android": {
"content": {
"title": "Android! The eagle has landed!",
"payload": {
"android": "android custom content!"
}
}
},
"iOS": {
"content": {
"title": "Jobs! The eagle has landed!",
"payload": {
"ios": "ios custom content!"
}
},
"actionButtons": [
{
"key": "REDIRECT",
"label": "Redirect message",
"autoDismissible": true
},
{
"key": "DISMISS",
"label": "Dismiss message",
"actionType": "DismissAction",
"isDangerousOption": true,
"autoDismissible": true
}
]
}
}
}
그래서
awesome_notifications 를 활용해서 알림 클릭시 컨텐츠 처리 해볼예정이다.
https://pub.dev/packages/awesome_notifications
awesome_notifications | Flutter Package
A complete solution to create Local and Push Notifications, customizing buttons, images, sounds, emoticons and applying many different layouts for Flutter apps.
pub.dev



