| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 마이봇#API 설정
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 무료벽경이미지제거#배경이미지삭제#배경이미지 없애기#배경이미지 없는 png 만들기
- firebase#message#메세지#플러터#안드로이드
- mediasaop#webrtc#미디어서버#
- flutter#sqlite#chatGPT#
- 메타인지#그릿#개발자#꾸준함
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- ax5#tree#grid#단계별 펼치기# depth #시트메타
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- figma#flutter#dhwise#피그마#플러터#피그마 to 플러터 #figma to flutter
- flutter#채팅창@메모창#url링크#날짜추가
- 마이봇#핸드폰대체#
- 마이봇#아이폰#아이폰심사#IT고시#
- 블로그#구글노출#걸리는시간#돈벌기#블러그운영
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- 마이봇#chatgpt#ai#인공지능
- flutter#ios#앱개발#마이봇#
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- 로트제악#rohto#점안안#시린눈#일본여행#일본안약#안약
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 플러터#sms#mms#문자보내기
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- fcm#메세지전송#안드로이드메세지#플러터메세지전송
- flutterfire configure#파이어베이스#플러터
- 플러터#
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
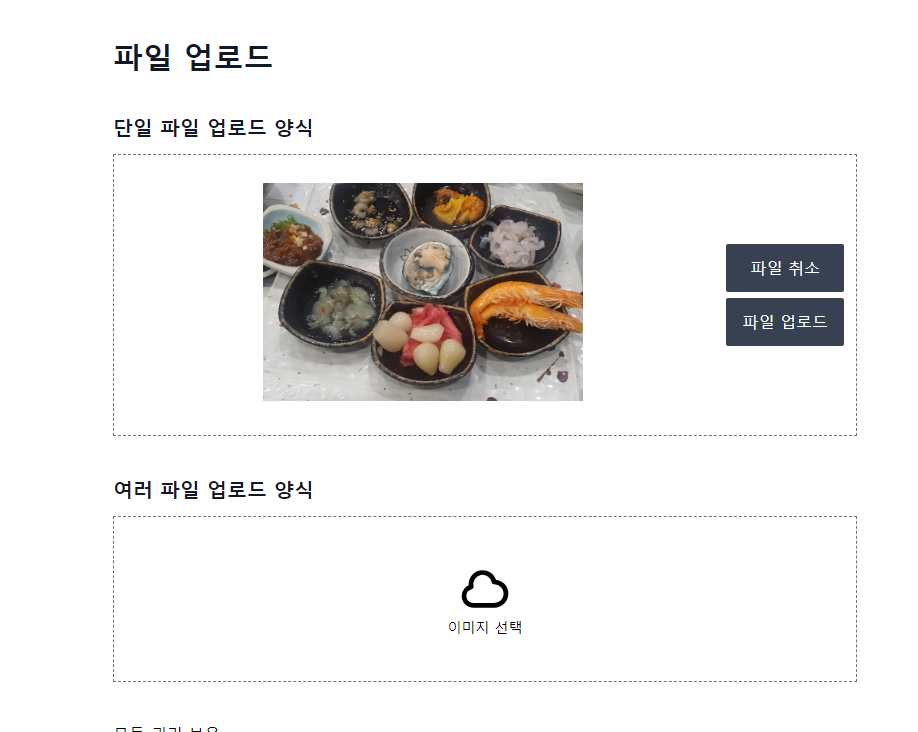
Next.Js로 파일 업로더를 구축하는 방법 본문
PDF 파일을 읽어서 Langchain Pinecone 을 통해 학습한 데이터로 서비스를 준비중에
테스트 사이트가 nextjs typescript 로 만들어져서 분석과 동시에 비슷한 서비스를 구현하려니 react 를 기반으로 둔 nextjs 에 대해 배워보고 이를 적용해보고 싶다는 생각이 들어서 유투부 채널을 통해 기본 문법을 익히고 언제나 그랬던 것 처럼 구글링을통해서 소스를 찾고 있던중 마땅한 업로드 컨퍼넌트가 없어서 찾는 중 괜찮은 소스가있어서 적용해보았다.
최신버전으로 몇가지 테스트 해보다 아래 사이트를 찾아서 테스트해보니 잘적용된다.
원본소스
https://codersteps.com/articles/how-to-build-a-file-uploader-with-next-js-and-formidable
How to build a file uploader with Next.js and formidable
It may be tricky to create a file uploader with Next.js. I will teach you how to build a file uploader with Next.js and formidable with practical step-by-step.
codersteps.com
git clone https://github.com/codersteps/nextjs_file_uploader
으로 다운받은뒤 해당 디렉토리에서
yarn install 을하여 빌드를 해준다. ( 리눅스 우분투 기준 ) 처음 npm 설치를 업그레이드 저는 최신버전 18을 설치했다.
빌드후
npm run dev
npm run dev 를 실행하면 http://localhost:3000 사용중이라면 3001 ~~ 에서 확인 할수있다.
(base) skpark@skpark-MS-7C80:~/git/nextjs_file_uploader$ yarn install
Next.Js로 파일 업로더를 구축하는 방법
Next.js로 파일 업로더를 만드는 것은 까다로울 수 있습니다. Next.js로 파일 업로더를 구축하는 방법과 각 단계에 대한 실용적인 단계별 설명을 통해 강력한 방법을 알려드리겠습니다.
따라서 동일한 지식을 사용하여 고객의 요구를 충족하는 유연한 파일 업로더를 만들 수 있다는 자신감을 갖게 될 것입니다.
파일 업로더 기본 기능
코딩을 시작하기 전에 파일 업로더에서 필요한 사항에 대해 논의하고 이 문서의 끝에서 달성해야 할 몇 가지 목표를 설정해 보겠습니다.
기본적으로 파일 업로더는 컴퓨터에서 웹 서버로 파일을 이동해야 합니다. 즉, 파일을 업로드해야 합니다.
파일 업로더는 허용할 수 있는 파일을 확인해야 하므로 사용자가 실행 파일을 보내는 것을 허용하지 않고 보안을 위해 할 수 있는 최소한의 서버 해킹을 허용합니다.
tailwind css파일 업로더는 멋진 사용자 인터페이스를 가져야 하며, 파일 업로더를 응답성이 뛰어나고 아름답게 만드는 데 사용할 것입니다 .
그리고 마지막으로 파일 작업이 재미없기 때문에 이미지를 사용하게 되므로 이미지 파일 업로더를 구축하겠습니다. 이것은 파일 업로더가 파일을 서버로 보내기 전에 미리보기를 해야 함을 의미합니다.
보너스로 업로드 디렉토리에서 업로드된 이미지를 읽고 Next.js 기능을 사용하여 페이지에 표시하는 도우미를 만듭니다 getServerSideProps.
프로젝트 설정
create-next-app이 프로젝트에서 우리는 플래그 와 함께 사용할 것입니다 --typescript. 이 플래그는 이후에 종속성을 설치하는 대신 with Next.js를 생성합니다.TypescriptJavaScript
더 이상 고민하지 않고 시작하겠습니다. 터미널을 열고 프로젝트를 보관할 위치로 이동합니다.
다음 명령을 실행하여 Typescript를 지원하는 새 Next.js 프로젝트를 만듭니다. npx create-next-app@latest --typescript file_uploader.
명령이 완료되면 좋아하는 코드 편집기에서 엽니다. 저에게는 Visual Studio 코드이므로 실행하여 엽니다 code file_uploader.
pages/index.tsx새 종속성을 설치하기 전에 먼저 파일을 열고 내용을 다음으로 대체하여 프로젝트를 정리합니다 .

import type { NextPage } from "next";
import Head from "next/head";
const Home: NextPage = () => {
return (
<div>
<Head>
<title>File uploader</title>
<meta name="description" content="File uploader" />
</Head>
<main>
<h1>Upload your files</h1>
<form action="">
<input name="file" type="file" />
</form>
</main>
<footer>
<p>All right reserved</p>
</footer>
</div>
);
};
export default Home;필요없는 파일을 정리한 후, 항상 이동 속도가 느려지고 단계를 알라 pages/api/upload.ts는 문자열을 반환하는 간단한 업로드 엔드포인트를 생성에서 업로드 API 파일을 생성합니다
.api/upload.ts
import type { NextApiRequest, NextApiResponse } from "next";
type Data = {
name: string;
};
export default function handler(
req: NextApiRequest,
res: NextApiResponse<Data>
) {
res.status(200).json({ name: "hello file uploader" });
}http://localhost:3000.
'nextjs 랭체인 챗봇만들기' 카테고리의 다른 글
| nextjs 서비스를 위한 빌드 스타트 build start 아파치 연동 (0) | 2023.08.10 |
|---|---|
| Purple Admin UI 적용해보기 sqlite 적용해보기 ... 작성중 (0) | 2023.08.06 |
| 우분투 서버 Let's Encrypt : https://letsencrypt.org ssl 무료인증서 받아오기 (0) | 2023.08.06 |
| PDF 검색 챗봇 / Next.js 에서 TypeScript + sqlite 사용을 위한 Prisma (0) | 2023.08.06 |
| Next.js에서 Langchain 문서 로더를 사용할 때 'fs 모듈을 찾을 수 없음' 오류를 수정하는 방법은 무엇입니까? (1) | 2023.08.03 |



