| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- mediasaop#webrtc#미디어서버#
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- figma#flutter#dhwise#피그마#플러터#피그마 to 플러터 #figma to flutter
- fcm#메세지전송#안드로이드메세지#플러터메세지전송
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 시트메타#관리시스템#테이블연동#품목관리
- postgres#vector
- firebase#message#메세지#플러터#안드로이드
- 플러터#
- 임대사업자#리걸테크#legaltech#마이봇#챗봇#법률챗봇#임대사업자챗봇#chatgpt#
- 마이봇#API 설정
- flutter#sqlite#chatGPT#
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- flutterfire configure#파이어베이스#플러터
- 플러터#sms#mms#문자보내기
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- 마이봇#챗봇
- flutter#채팅창@메모창#url링크#날짜추가
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- flutter#ios#앱개발#마이봇#
- 마이봇#핸드폰대체#
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 마이봇#아이폰#아이폰심사#IT고시#
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- ax5#tree#grid#단계별 펼치기# depth #시트메타
- 마이봇#chatgpt#ai#인공지능
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
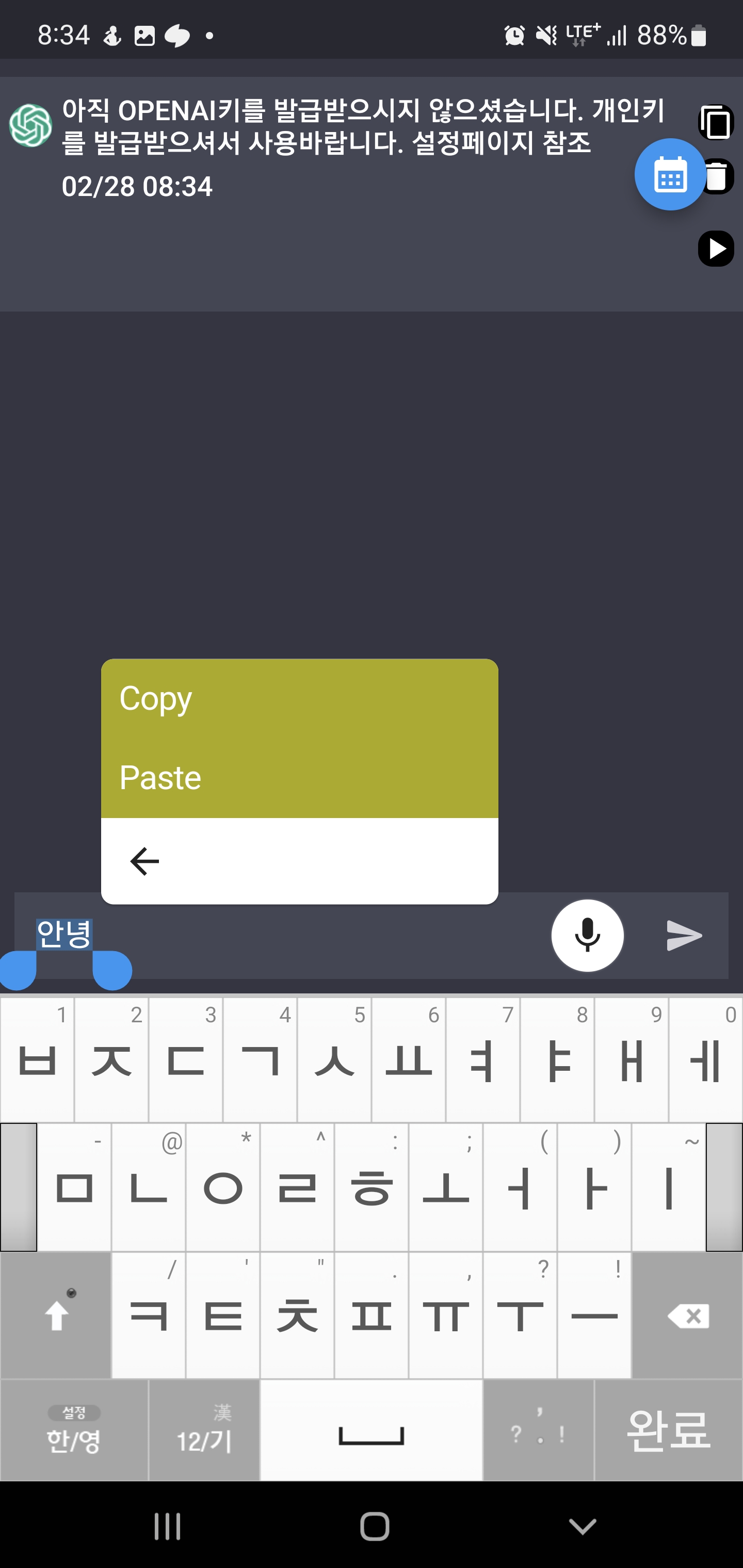
플러터 최근 업데이트 문제로 클립보드 paste copy 복사 붙여넣기 기능에 작동을 안한다 본문
최근 3.7 버젼으로 업데이트 되면서 이전에 작업한 앱들에서 몇가지 문제점이 생겨서 기존 패키지 호환점검이중이다
현재버젼에서 달라진 부분은 아래 나온다
https://medium.com/flutter/whats-new-in-flutter-3-7-38cbea71133c
What’s new in Flutter 3.7
Material 3 updates, iOS improvements, and much more!
medium.com
아래 textField 부분에 contextMenuBuilder 라고 추가된것같은데 공식 문서에서 받아서 별도 만들어서 넣어보았다
child: TextField(
contextMenuBuilder: chatbotcontextMenuBuilder,
textCapitalization: TextCapitalization.sentences,
style: const TextStyle(color: Colors.white),
controller: _textController,
decoration: InputDecoration(
hintText: translate("chat.hint"),
hintStyle: TextStyle(
color: Colors.grey,
),
fillColor: botBackgroundColor,
filled: true,
border: InputBorder.none,
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
),
),
);아래 코드처럼 별도 멤버로 선언해서 위에 적용했다
var chatbotcontextMenuBuilder =
(BuildContext context, EditableTextState editableTextState) {
return AdaptiveTextSelectionToolbar(
anchors: editableTextState.contextMenuAnchors,
// Build the default buttons, but make them look custom.
// In a real project you may want to build different
// buttons depending on the platform.
children: editableTextState.contextMenuButtonItems
.map((ContextMenuButtonItem buttonItem) {
return CupertinoButton(
borderRadius: null,
color: const Color(0xffaaaa00),
disabledColor: const Color(0xffaaaaff),
onPressed: buttonItem.onPressed,
padding: const EdgeInsets.all(10.0),
pressedOpacity: 0.7,
child: SizedBox(
width: 200.0,
child: Text(
CupertinoTextSelectionToolbarButton.getButtonLabel(
context, buttonItem),
),
),
);
}).toList(),
);
};정식문서에서 나오는 가이드 확인해 보았다
https://api.flutter.dev/flutter/material/SelectionArea/contextMenuBuilder.html
contextMenuBuilder property - SelectionArea class - material library - Dart API
SelectableRegionContextMenuBuilder? contextMenuBuilder final Builds the text selection toolbar when requested by the user. primaryAnchor is the desired anchor position for the context menu, while secondaryAnchor is the fallback location if the menu doesn't
api.flutter.dev
여기서 참조한 코드로 마이봇에 다시 빌드했다
하지만 코드 디버깅 을 한땀 한땀 한 결과 전체 테마를 적용한 부분 충돌이다
onsumer<ThemeNotifier> 이부분을 빼고 바로 MaterialApp 을 넣었더니 문제가 없었다
return Consumer<ThemeNotifier>(
builder: (context, theme, _) => MultiProvider(
providers: [
Provider<MemoProvider>(
create: (_) => MemoProvider(
prefs: prefs,
// firebaseFirestore: firebaseFirestore,
// firebaseStorage: firebaseStorage,
),
),
],
child: MaterialApp(
title: AppConstants.appTitle,
theme: theme.getTheme(),
home: HomePage(),
debugShowCheckedModeBanner: false,
builder: EasyLoading.init()),
));
}
이젠 정상작동을 한다


'플러터 앱개발' 카테고리의 다른 글
| 플러터에서 갑자기 firebase 연동 작업중 Could not find com.google.gms.google-services:4.3.15: 발생 (0) | 2023.06.17 |
|---|---|
| 플러터 firebase 아이폰 로그인 적용 (0) | 2023.04.08 |
| 디버그 모드로 서명한 APK 또는 Android App Bundle을 키를 생성 하고 Release 변경 하기 (0) | 2023.02.11 |
| [플러터앱개발] flutter GOOLGE NOTIFICATION ICON 만들기 (0) | 2022.12.17 |
| [플러터앱개발] 플러터 firebase 구글 로그인 페이지적용 (0) | 2022.12.16 |




