| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- 마이봇#아이폰#아이폰심사#IT고시#
- 시트메타#관리시스템#테이블연동#품목관리
- fcm#메세지전송#안드로이드메세지#플러터메세지전송
- ax5#tree#grid#단계별 펼치기# depth #시트메타
- 마이봇#챗봇
- flutterfire configure#파이어베이스#플러터
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- 마이봇#API 설정
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- firebase#message#메세지#플러터#안드로이드
- 마이봇#핸드폰대체#
- postgres#vector
- flutter#sqlite#chatGPT#
- flutter#채팅창@메모창#url링크#날짜추가
- 임대사업자#리걸테크#legaltech#마이봇#챗봇#법률챗봇#임대사업자챗봇#chatgpt#
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- 플러터#sms#mms#문자보내기
- 광동온더그린#프랜즈#가상CC#스크린골프#
- mediasaop#webrtc#미디어서버#
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- figma#flutter#dhwise#피그마#플러터#피그마 to 플러터 #figma to flutter
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- 마이봇#chatgpt#ai#인공지능
- flutter#ios#앱개발#마이봇#
- 플러터#
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
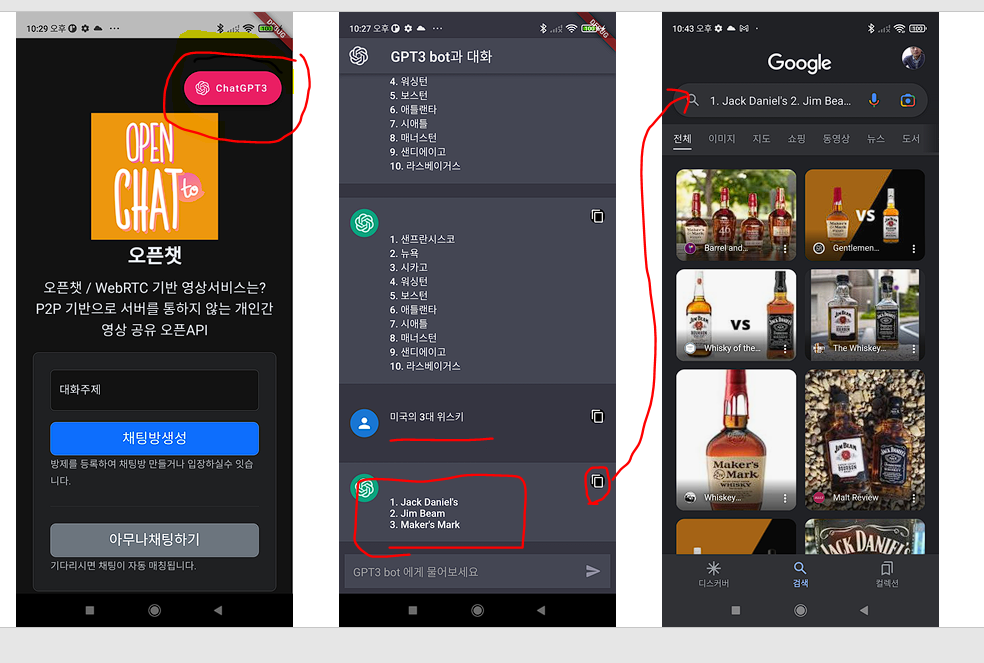
flutter chatgpt3 연동해서 오픈 채팅방에 추가하였다. 본문
구글검색을 통해 chatgpt3 .관련 flutter 개발 오픈소스를 검색했으나 정확이 딱 맞는 소스를 구하기 힘들어서 약간 편집해서 오픈채팅앱에 추가하였다.
아래 2개의 소스를 편집해서 만들었습니다.
https://github.com/coskuncay/flutter_chatgpt_api
GitHub - coskuncay/flutter_chatgpt_api: Use ChatGPT from Flutter / Dart
Use ChatGPT from Flutter / Dart. Contribute to coskuncay/flutter_chatgpt_api development by creating an account on GitHub.
github.com
https://github.com/redevRx/Flutter-ChatGPT
GitHub - redevRx/Flutter-ChatGPT: Flutter ChatGPT
Flutter ChatGPT. Contribute to redevRx/Flutter-ChatGPT development by creating an account on GitHub.
github.com
ChatGPT 인스턴스 생성 하고 key 를 받아서 적용하면된다.
-
- 토큰
- 비밀 API 키가 아래에 나열되어 있습니다. 비밀 API 키를 생성한 후에는 다시 표시하지 않습니다.
- API 키를 다른 사람과 공유하거나 브라우저 또는 기타 클라이언트측 코드에 노출하지 마십시오. 계정의 보안을 보호하기 위해 OpenAI는 공개적으로 유출된 API 키를 자동으로 교체할 수도 있습니다.
- https://beta.openai.com/account/api-keys
- 토큰
- 조직 ID
- 때때로 API 요청에 사용되는 이 조직의 식별자 https://beta.openai.com/account/org-settings
수정된 소스 입니다.
import 'dart:async';
import 'dart:math';
import 'package:chat_gpt_sdk/chat_gpt_sdk.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_chatgpt_api/flutter_chatgpt_api.dart';
import 'package:material_buttonx/materialButtonX.dart';
import 'constants.dart';
const backgroundColor = Color(0xff343541);
const botBackgroundColor = Color(0xff444654);
class ChatPage3 extends StatefulWidget {
const ChatPage3({super.key});
@override
State<ChatPage3> createState() => _ChatPageState();
}
class _ChatPageState extends State<ChatPage3> {
final _textController = TextEditingController();
final _scrollController = ScrollController();
final List<ChatMessage> _messages = [];
late OpenAI openAI;
String oldText = "";
String? _parentMessageId;
String? _conversationId;
late bool isLoading;
@override
void initState() {
openAI = OpenAI.instance.build(
token: token,
baseOption: HttpSetup(receiveTimeout: 30000),
isLogger: true);
super.initState();
isLoading = false;
}
void _translateEngToThai() async {
final request = CompleteText(
prompt: _textController.text, maxTokens: 200, model: kTranslateModelV3);
openAI
.onCompleteStream(request: request)
.listen((response) => addMessage(response))
.onError((err) {
setState(() {
isLoading = false;
_messages.add(
ChatMessage(
text: '답변을 들을수 없어요 ㅠㅠ',
chatMessageType: ChatMessageType.bot,
),
);
});
print("$err");
});
}
addMessage(response) {
if (response.choices.last.text != '') {
if (response.choices.last.text != oldText) {
oldText = response.choices.last.text;
setState(() {
isLoading = false;
_messages.add(
ChatMessage(
text: response.choices.last.text,
chatMessageType: ChatMessageType.bot,
),
);
});
}
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: Image.asset(
'assets/bot.png',
color: Colors.white,
scale: 1.5,
),
toolbarHeight: 50,
title: const Padding(
padding: EdgeInsets.all(1.0),
child: Text(
'GPT3 bot과 대화',
maxLines: 1,
textAlign: TextAlign.center,
),
),
backgroundColor: botBackgroundColor,
),
backgroundColor: backgroundColor,
body: SafeArea(
child: Column(
children: [
Expanded(
child: _buildList(),
),
Visibility(
visible: isLoading,
child: const Padding(
padding: EdgeInsets.all(8.0),
child: CircularProgressIndicator(
color: Colors.white,
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
_buildInput(),
_buildSubmit(),
],
),
),
],
),
),
);
}
Widget _buildSubmit() {
return Visibility(
visible: !isLoading,
child: Container(
color: botBackgroundColor,
child: IconButton(
icon: const Icon(
Icons.send_rounded,
color: Color.fromRGBO(142, 142, 160, 1),
),
onPressed: () async {
_translateEngToThai();
setState(
() {
_messages.add(
ChatMessage(
text: _textController.text,
chatMessageType: ChatMessageType.user,
),
);
isLoading = true;
},
);
var input = _textController.text;
_textController.clear();
Future.delayed(const Duration(milliseconds: 50))
.then((_) => _scrollDown());
setState(() {});
_textController.clear();
Future.delayed(const Duration(milliseconds: 50))
.then((_) => _scrollDown());
},
),
),
);
}
Expanded _buildInput() {
return Expanded(
child: TextField(
textCapitalization: TextCapitalization.sentences,
style: const TextStyle(color: Colors.white),
controller: _textController,
decoration: const InputDecoration(
hintText: 'GPT3 bot 에게 물어보세요',
hintStyle: TextStyle(
color: Colors.grey,
),
fillColor: botBackgroundColor,
filled: true,
border: InputBorder.none,
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
),
),
);
}
ListView _buildList() {
return ListView.builder(
controller: _scrollController,
itemCount: _messages.length,
itemBuilder: (context, index) {
var message = _messages[index];
return ChatMessageWidget(
text: message.text,
chatMessageType: message.chatMessageType,
);
},
);
}
void _scrollDown() {
_scrollController.animateTo(
_scrollController.position.maxScrollExtent,
duration: const Duration(milliseconds: 300),
curve: Curves.easeOut,
);
}
}
class ChatMessageWidget extends StatelessWidget {
const ChatMessageWidget(
{super.key, required this.text, required this.chatMessageType});
final String text;
final ChatMessageType chatMessageType;
@override
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.symmetric(vertical: 10.0),
padding: const EdgeInsets.all(16),
color: chatMessageType == ChatMessageType.bot
? botBackgroundColor
: backgroundColor,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
chatMessageType == ChatMessageType.bot
? Container(
margin: const EdgeInsets.only(right: 16.0),
child: CircleAvatar(
backgroundColor: const Color.fromRGBO(16, 163, 127, 1),
child: Image.asset(
'assets/bot.png',
color: Colors.white,
scale: 1.5,
),
),
)
: Container(
margin: const EdgeInsets.only(right: 16.0),
child: const CircleAvatar(
child: Icon(
Icons.person,
),
),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(1.0)),
),
child: Text(
text,
style: Theme.of(context)
.textTheme
.bodyLarge
?.copyWith(color: Colors.white),
)),
],
),
),
CupertinoButton(
minSize: 0.0,
child: Icon(
Icons.copy,
size: 20,
),
padding: EdgeInsets.zero,
color: Colors.black,
onPressed: () {
Clipboard.setData(ClipboardData(text: text));
},
)
],
),
);
}
}

- 플러터를 적용해서 쉽게 만들 수 있는데 아직 베타 테스트라서 아쉽긴 합니다.
- 만약 유료화된다면 광고라도 부쳐서 수익을 내야하나 걱정입니다.
- 일단 테스트 해보시고 코딩도 하고 ai 학습하는 것으로 만족합니다.
아직 업데이트 전이라 업데이트 되면 올리겠습니다.
https://play.google.com/store/apps/details?id=com.shsoft.openchat
오픈챗 - Google Play 앱
webrtc 기반 채팅 앱
play.google.com
apk 파일 올렸으니 받으셔서 깔아보세요
'마이봇 chat GPT 오픈 프로젝트' 카테고리의 다른 글
| 조만간 ai가 시키는데로 살지도 모릅니다 (0) | 2023.02.21 |
|---|---|
| 마이봇(MYBOT)에서 적용할 ChatGPT 토큰 생성 오픈API 적용 (0) | 2023.02.20 |
| open AI 이미지 생성 작업 Stable Diffusion web UI 웹서비스 문제 해결 (0) | 2023.02.19 |
| flutter chatGTP3 챗봇 기능 추가(SQLITE 저장 /삭제 추가) (0) | 2023.02.16 |
| 플러터 기반 오픈챗 안드로이드 앱 출시 (0) | 2023.02.12 |




