| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- eth
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- Sol
- 플러터#sms#mms#문자보내기
- 비트코인
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- #비트코인 #암호화폐 #코인투자 #가상화폐 #이더리움 #알트코인 #코인뉴스 #투자전략 #코벡스 #코인계산기
- 리플
- 솔라나
- 마이봇#API 설정
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- 11만4천 달러
- 이더리움
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- btc
- xrp
- flutter#채팅창@메모창#url링크#날짜추가
- 마이봇#chatgpt#ai#인공지능
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- flutter#sqlite#chatGPT#
- 도지코인
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- 마이봇#아이폰#아이폰심사#IT고시#
- doge
- 마이봇#핸드폰대체#
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
커스터드 - 오일 저장소 앱 인트로 페이지 구축 (실전개발 1일차) 본문
커스터드란? 주유소관련 유류정보와 가격변동에따른 선물처럼 주유를 보관하고 필요할때 쓸수있게 차량소유주에게 도움이 되고 주유소에는 판매에 도움이 되도록하는 앱을통해 유통커뮤니티 플러티 기반 앱개발 프로젝트
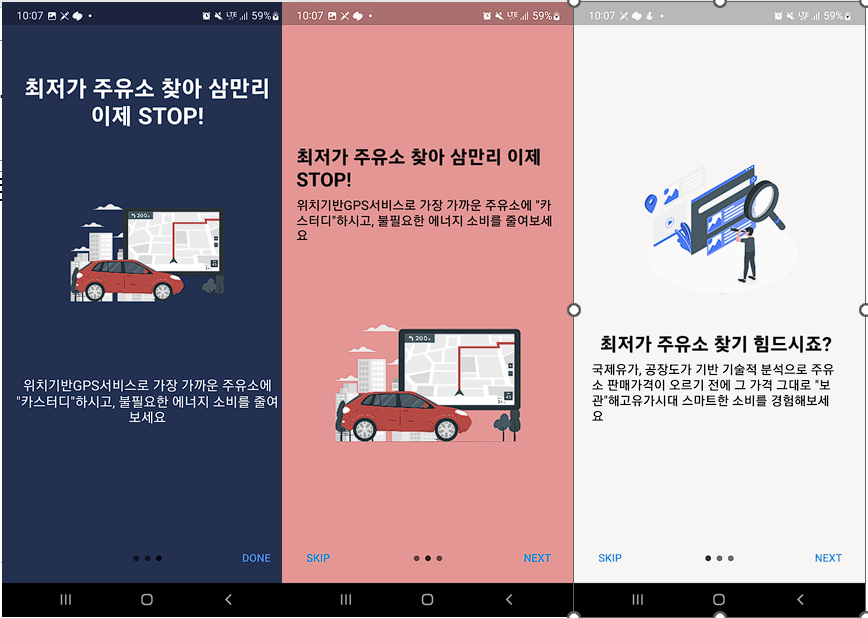
플러티 기반 아래 인트로로 페이지를 제작

구글에서 찾은 인트로 페이지 소스를 적용
https://pub.dev/packages/intro_slider
intro_slider | Flutter Package
Flutter Intro Slider is a flutter plugin that helps you make a cool intro for your app
pub.dev
보통 위같은경우 Git에 들어가면 샘플소스가 있다. 확인해보도록 하자.
https://github.com/duytq94/flutter-intro-slider
GitHub - duytq94/flutter-intro-slider: Simple and configurable app introduction slider for Flutter
Simple and configurable app introduction slider for Flutter - GitHub - duytq94/flutter-intro-slider: Simple and configurable app introduction slider for Flutter
github.com
flutter pub add 를 통해 컴퍼넌트를 다운받는다.
flutter 3.0 버전에서 제공되는 pub add 는 호환성 문제도 체크 가능하다. 아래처럼 적용할수있다.

다행이 호환성에는 문제가 없는것 같다.
아래 링크 주소를 찾아보면 샘플소스를 확인할수 있다.
https://github.com/duytq94/flutter-intro-slider/tree/master/example/lib
GitHub - duytq94/flutter-intro-slider: Simple and configurable app introduction slider for Flutter
Simple and configurable app introduction slider for Flutter - GitHub - duytq94/flutter-intro-slider: Simple and configurable app introduction slider for Flutter
github.com
일단 내려받아서 확인 할수 있지만 저는 소스를 보고 기존소스에 적용하기로 했다.
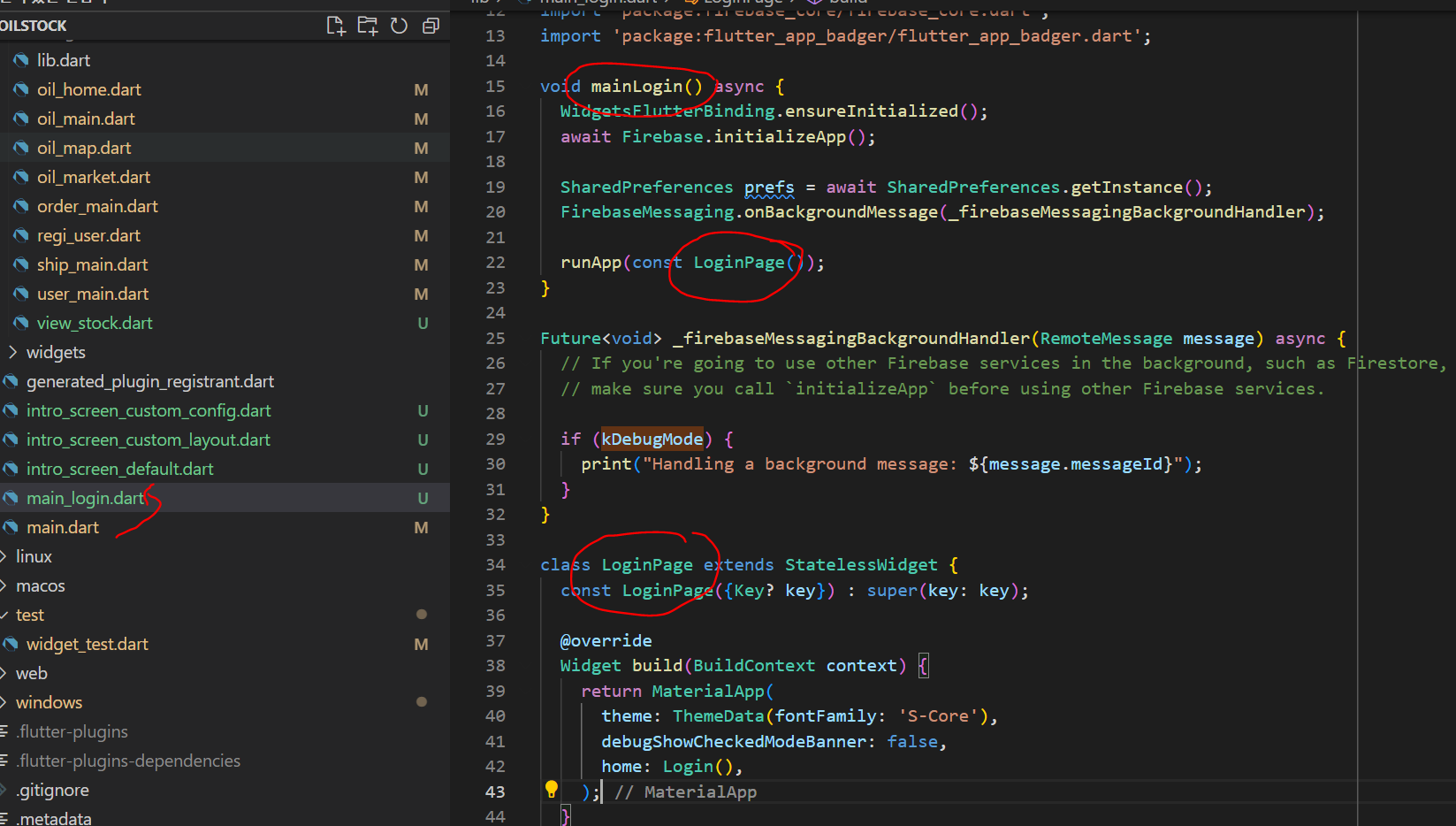
우선 기존 작업중이던 main.dart 파일 을 백업하고
기존 메인페이지를 변경하고

타입에 (0,1,2) 따라 화면이 변경되는것을 알수있다. screen_default 페이지를 변경하면된다.

저부분을 기존 로그인 메인페이로 이동하게 바꾸면 된다.

intro_screen_default.dart 를 입맛에 맞게 수정해서 적용해보았다.

별도 위젯으로 만들어서 적용해봄

아래는 수정된 페이지 이다.

적당한 칼러를 사용해서 적용해봤다.
수정된 소스를 올려드립니다.
import 'dart:developer';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
import 'package:intro_slider/intro_slider.dart';
import 'package:flutter/foundation.dart';
import 'main_login.dart';
class IntroScreenDefault extends StatefulWidget {
const IntroScreenDefault({Key? key}) : super(key: key);
@override
IntroScreenDefaultState createState() => IntroScreenDefaultState();
}
class IntroScreenDefaultState extends State<IntroScreenDefault> {
List<ContentConfig> listContentConfig = [];
@override
void initState() {
super.initState();
listContentConfig.add(
const ContentConfig(
/*
title: "최저가 주유소 찾기 힘드시죠?",
maxLineTitle: 2,
textAlignTitle: TextAlign.center,
styleTitle: TextStyle(
color: Colors.black,
fontSize: 25,
fontWeight: FontWeight.bold,
fontFamily: 'Noto Sans SC'),
*/
// widgetTitle: Text("최저가 주유소 찾기 \n\r 힘드시죠?"),
widgetDescription: Intro1("최저가 주유소 찾기 힘드시죠?",
"국제유가, 공장도가 기반 기술적 분석으로 주유소 판매가격이 오르기 전에 그 가격 그대로 \"보관\"해고유가시대 스마트한 소비를 경험해보세요 "),
textAlignDescription: TextAlign.start,
marginDescription: EdgeInsets.all(25),
styleDescription: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.w300,
fontFamily: 'Noto Sans SC'),
heightImage: 250,
pathImage: "images/intro1.png",
backgroundColor: Color.fromARGB(255, 247, 246, 245),
),
);
listContentConfig.add(
const ContentConfig(
widgetTitle: Intro2("최저가 주유소 찾아 삼만리 이제 STOP!",
"위치기반GPS서비스로 가장 가까운 주유소에 \"카스터디\"하시고, 불필요한 에너지 소비를 줄여보세요"),
textAlignDescription: TextAlign.start,
// / marginDescription: EdgeInsets.all(25),
styleDescription: TextStyle(
color: Colors.black,
fontSize: 20,
fontWeight: FontWeight.w300,
fontFamily: 'Noto Sans SC'),
heightImage: 300,
pathImage: "images/intro2.png",
backgroundColor: Color.fromARGB(255, 240, 146, 146),
),
);
listContentConfig.add(
const ContentConfig(
title: "최저가 주유소 찾아 삼만리 이제 STOP!",
maxLineTitle: 2,
maxLineTextDescription: 4,
heightImage: 250,
description: "위치기반GPS서비스로 가장 가까운 주유소에 \"카스터디\"하시고, 불필요한 에너지 소비를 줄여보세요",
pathImage: "images/intro2.png",
backgroundColor: Color(0xff203152),
),
);
}
Future<void> _firebaseMessagingBackgroundHandler(
RemoteMessage message) async {
// If you're going to use other Firebase services in the background, such as Firestore,
// make sure you call `initializeApp` before using other Firebase services.
if (kDebugMode) {
print("Handling a background message: ${message.messageId}");
}
}
Future<void> onDonePress() async {
mainLogin();
}
@override
Widget build(BuildContext context) {
return IntroSlider(
key: UniqueKey(),
listContentConfig: listContentConfig,
onDonePress: onDonePress,
);
}
}
class Intro1 extends StatelessWidget {
final title;
final desc;
const Intro1(this.title, this.desc, {super.key});
@override
Widget build(BuildContext context) {
return Container(
//padding: EdgeInsets.fromLTRB(5, 10, 5, 10),
// width: 200,
decoration: BoxDecoration(borderRadius: BorderRadius.circular(8)),
margin: EdgeInsets.only(bottom: 10, right: 10),
child: Column(
children: [
Text(title,
style: TextStyle(
color: Colors.black,
fontSize: 25,
fontWeight: FontWeight.bold,
)),
SizedBox(height: 10),
Text(desc,
style: TextStyle(
color: Colors.black,
fontSize: 17,
))
],
));
}
}
class Intro2 extends StatelessWidget {
final title;
final desc;
const Intro2(this.title, this.desc, {super.key});
@override
Widget build(BuildContext context) {
return Container(
//padding: EdgeInsets.fromLTRB(5, 10, 5, 10),
// width: 200,
decoration: BoxDecoration(borderRadius: BorderRadius.circular(8)),
margin: EdgeInsets.only(bottom: 0, right: 0),
child: Column(
children: [
SizedBox(height: 100),
Text(title,
style: TextStyle(
color: Colors.black,
fontSize: 25,
fontWeight: FontWeight.bold,
)),
SizedBox(height: 10),
Text(desc,
style: TextStyle(
color: Colors.black,
fontSize: 17,
))
],
));
}
}다음은 로그인 페이지 적용하여 소스 공개하도록 하겠음
