Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 이더리움
- 펫버틀러#서버연동#프로필등록#로그인서버연동#이미지#동영상#업로드용 화면#앱개발#플러터#반려생활#로딩바#loading bar#
- eth
- 비트코인
- flutter#채팅창@메모창#url링크#날짜추가
- xrp
- 커피#그라인더#통돌이 오픈 #로스팅#드립커피#생두#원두
- 리플
- flutter#sqlite#chatGPT#
- 11만4천 달러
- #창작#SNS#스포츠#반려동물#연애#과제#레시피#활동#건강#운세#글쓰기#비즈니스 #AI비서#챗GPT#CHATGPT
- 광동온더그린#프랜즈#가상CC#스크린골프#
- 마이봇#API 설정
- PDF#챗봇검색#서비스#GPT4#PGT3.5#GPT#랭체인#챗봇#CHATBOT#LLM#문서검색
- 쇼핑몰관리시스템#매입관리#시트메타#매입채널#엑셀업로드
- 마이봇#pdf챗봇#상담챗봇#faq챗봇#chatgpt#랭체인#llm
- 마이봇#문서챗봇#PDF#TEXT#유투브#챗봇만들기#랭체인# langchain#벡터데이터#자료검색#챗GPT#GPT4#챗지피티
- Sol
- 플러터#sms#mms#문자보내기
- btc
- PDF검색#PDF검색챗봇#NEXTJS#스터디#스타트업#랭체이#langchain#prisma#sqlite#
- doge
- 마이봇#아이폰#아이폰심사#IT고시#
- 로우코드#ERP#관리시스템#상품관리#선택박스#자동화프로그램
- 로우코드#lowcode#erp#관리시스템#시트메이트#시트메타#엑셀업로드#엑셀다운로드#그리드#데이터관리#생산관리시스템#로그관리#히스토리#입력체크
- 도지코인
- #비트코인 #암호화폐 #코인투자 #가상화폐 #이더리움 #알트코인 #코인뉴스 #투자전략 #코벡스 #코인계산기
- 솔라나
- 마이봇#chatgpt#ai#인공지능
- 마이봇#핸드폰대체#
Archives
- Today
- Total
혼자서 앱 만드는 개발자 함께하는 AI 세상
[청소닷] 팀설정 및 팀 추가 팀 변경 기능 추가 본문
반응형
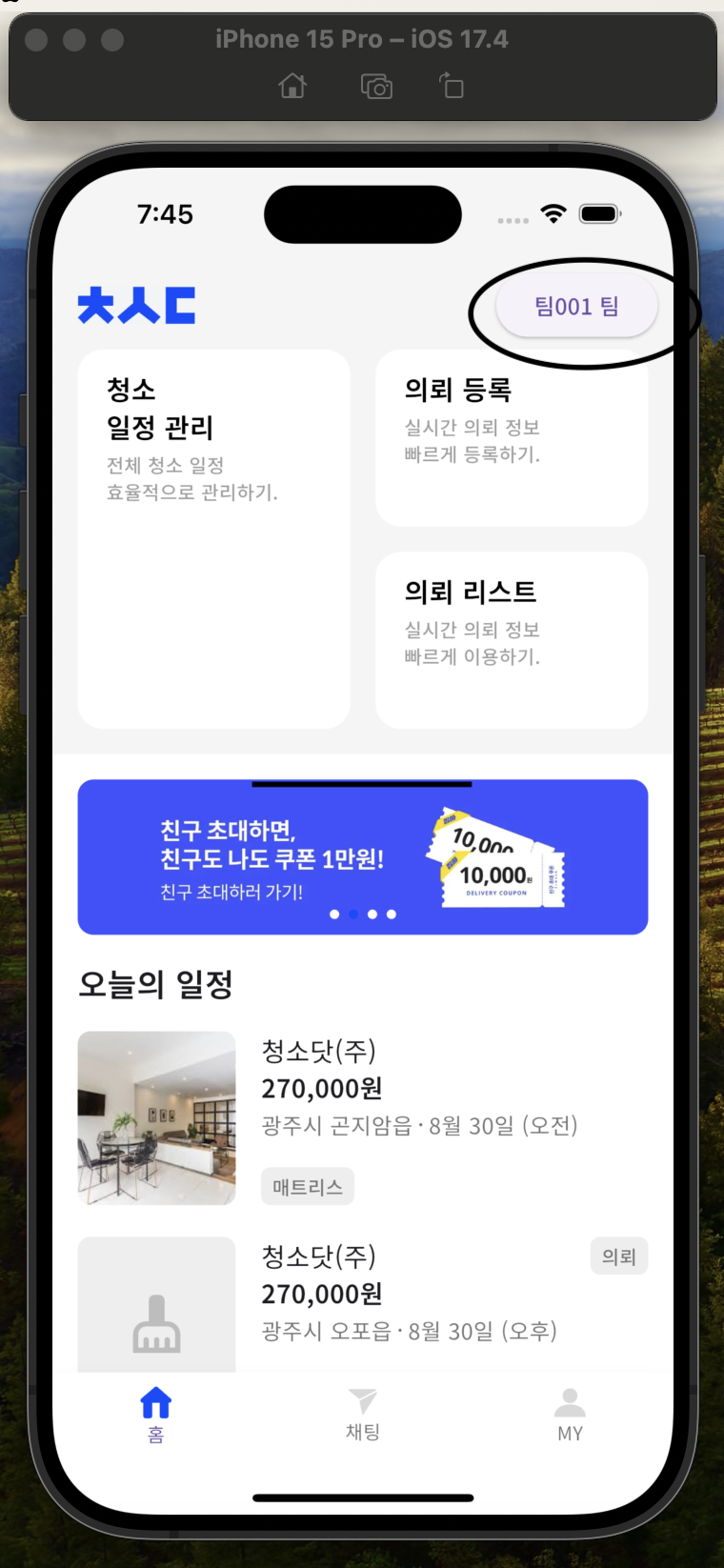
청소닷
용역업체이 특성상 대부분 팀으로 움직인다 그래서 일정관리를 할때 일정을 팀별로 공유하거나 공유된 일정에 대해 커뮤니케이션을 하거나 알림이 필요할 경우 팀 워크가 중요하다.
청소닷은 청소업체의 커뮤니티를 일정을 공유하는 앱으로 어떤방식으로 팀을 관리할까 하는 고민에서 시작했다.
우선 사용자는 팀을 만들수 있고
만들어진 팀을 팀장 / 매니저 / 팀원 으로 분류 해서 직급을 만들고 모든 권한은 팀을 만든 팀장이 관리하고 매니저 등급은 일부 권한이 주어진다. 팀원에게 일정을 공유하고 알람을 통해서 팀원에게 전달한다.


Navigator.of(context).pop(); // Close the dialog
// Handle selecting the team member
if (kDebugMode) {
print('Selected team : $member');
await updateTeamMember(member);
event();
// 상위페이지에 이벤트 적용하기
}
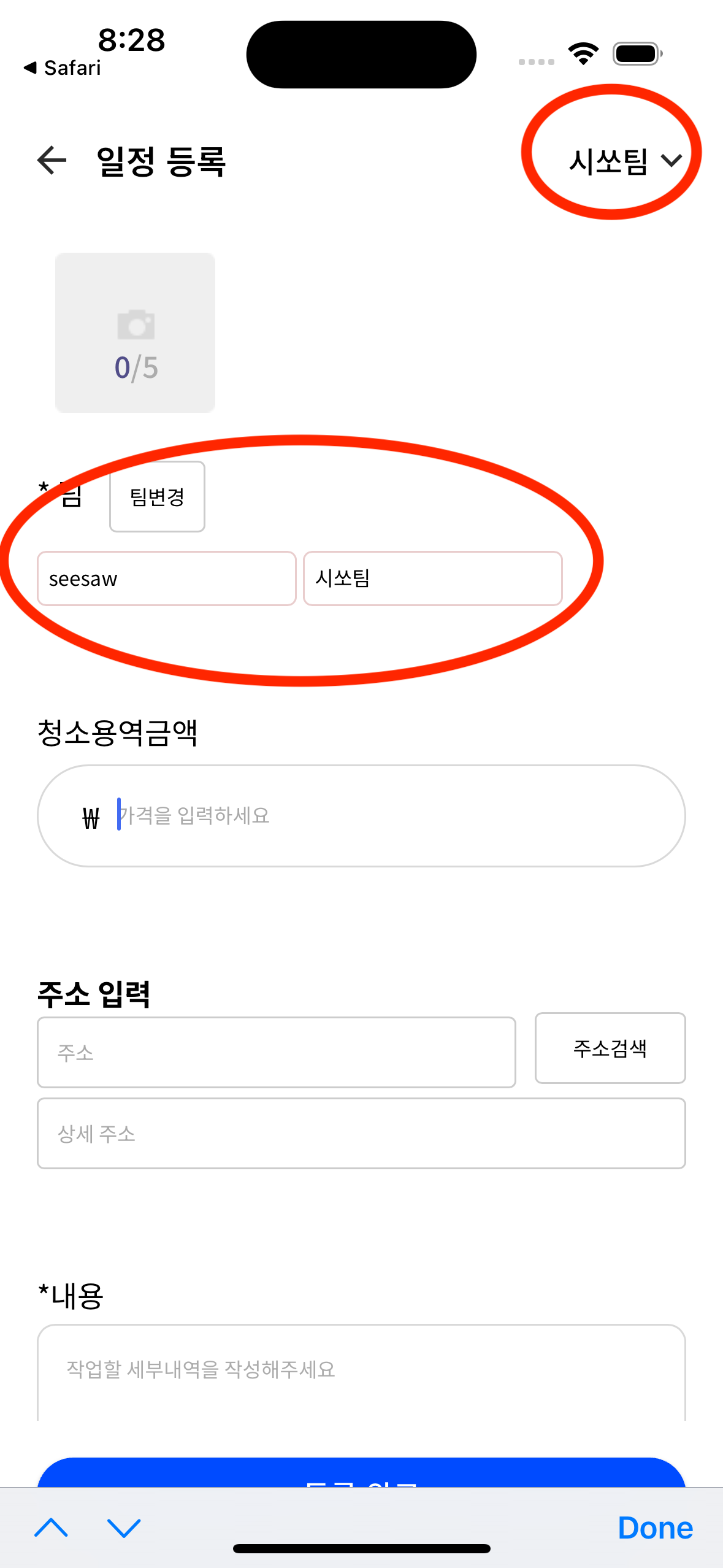
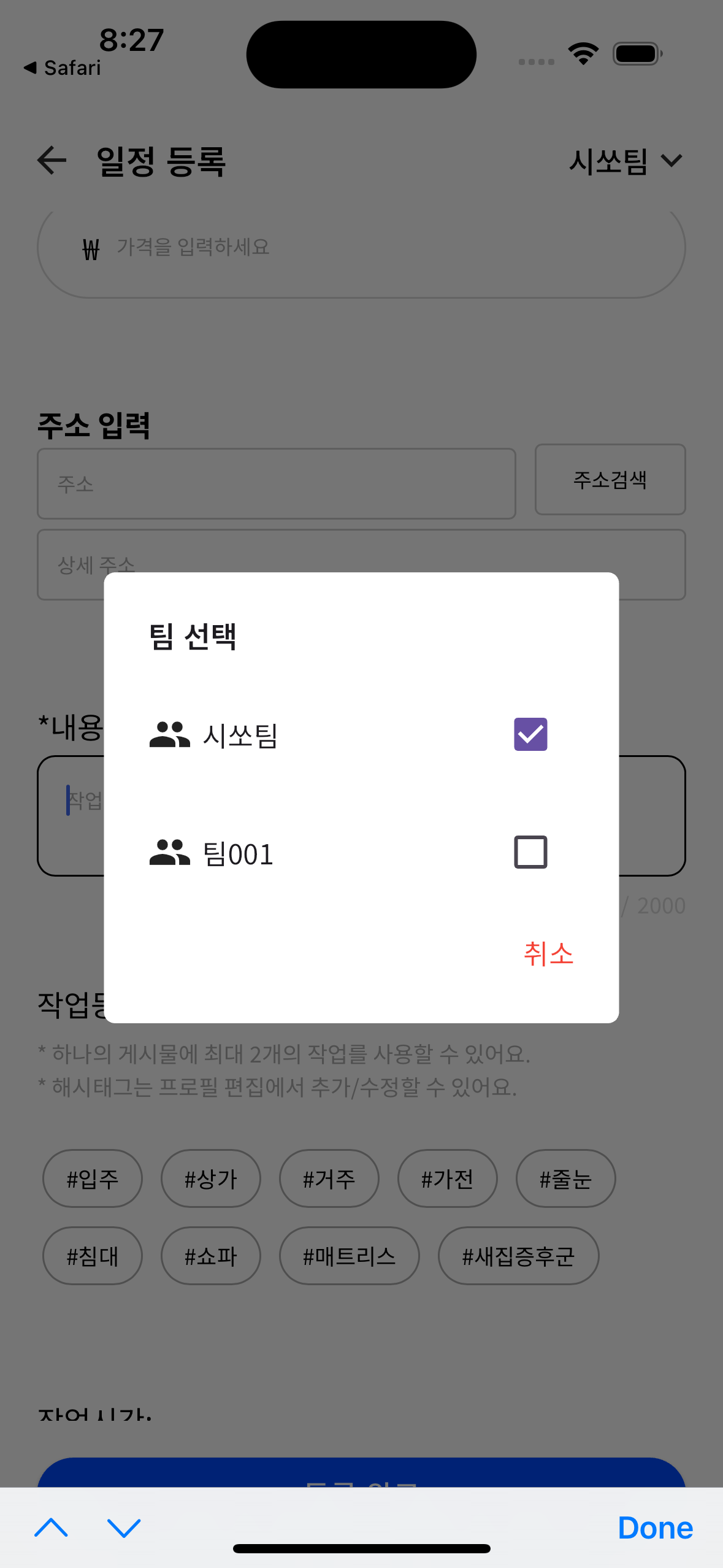
일저관리 등록회면에서 팀선택처리 적용
 |
 |
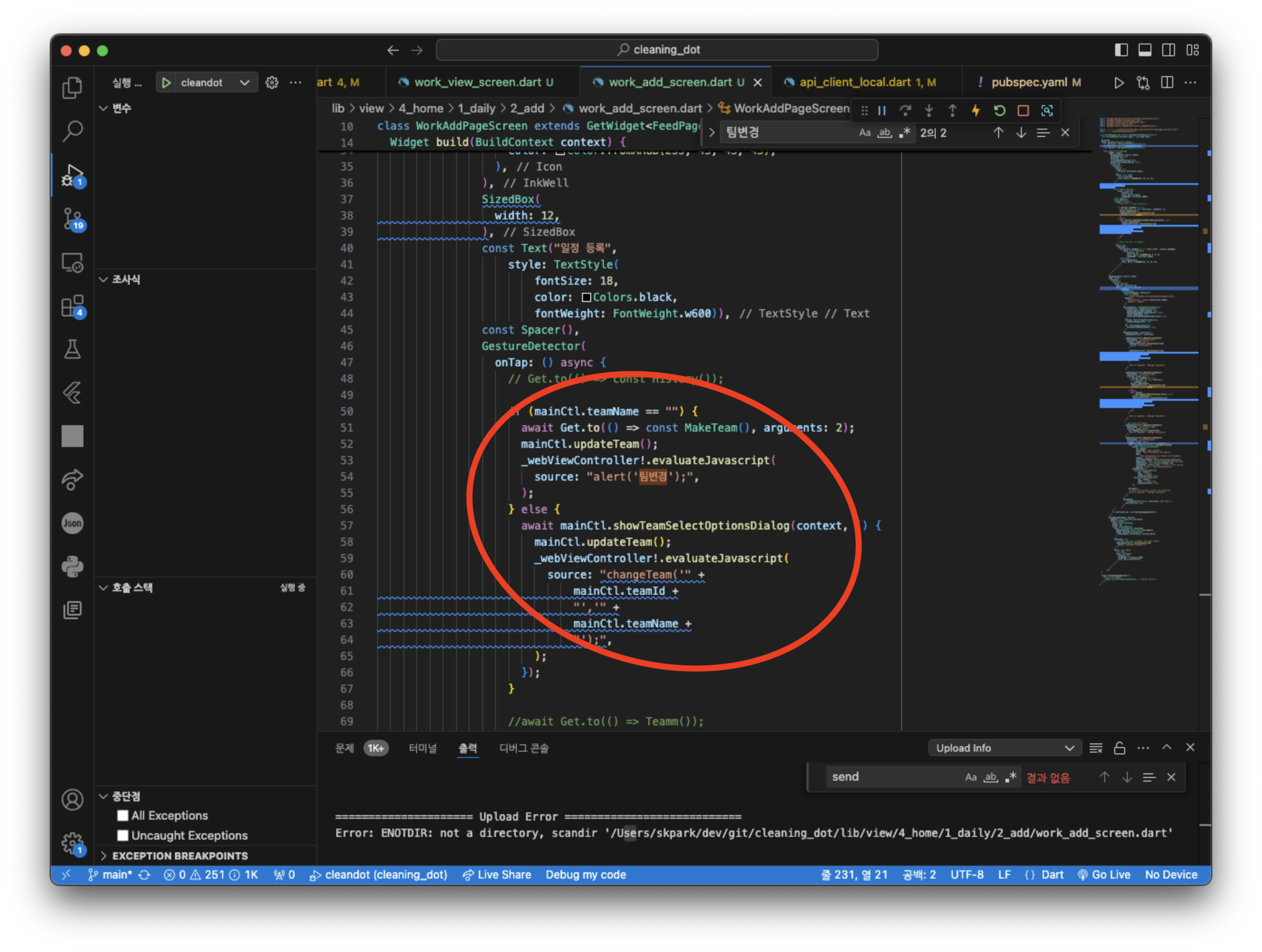
적용소시 입니다.
일정등록은 웹뷰형태로 InAppwebView 사용해서 플러터와 통신하는 작업으로 처리했습니다.
팀선택은 플러터에서 처리하고 나머지 일정 등록로직은 웹형테로 처리함
팀선택의 경우 플러터에서 일관성있게 전체 화면에 적용하여 웹뷰에 전달함

728x90
반응형
'플러터 앱개발' 카테고리의 다른 글
| 청소닷 일정 청소의뢰 등록 안드로이드 앱 출시 (4) | 2024.11.15 |
|---|---|
| 플러터 ios 버젼 17.4 에 따른 Flutter: include of non-modular header inside framework module 'firebase_core.FLTFirebasePlugin' (0) | 2024.09.20 |
| 혼앱자 사이드 프로젝트 진행 (4) | 2024.08.31 |
| 핸드폰 무료문자를 이용해 SMS/MMS을 게시판에 등록하고 앱에서 한번에 보내보자 (0) | 2024.06.03 |
| flutter kakao 네비 적용을 위한 키값 찾기 (0) | 2024.03.21 |
Comments




