플러터 앱개발
fcm 메세지 전송 Awesome Notifications FCM # 적용
혼앱사
2023. 11. 16. 17:26
반응형
https://pub.dev/packages/awesome_notifications_fcm
awesome_notifications_fcm | Flutter Package
Awesome Notifications add-on plugin to send push notifications through Firebase Cloud Messaging, enabling all awesome notifications features.
pub.dev
우선 어제 작성했더 자료를 적용후 알람 메세지를 가공하여 전화오는 로직 구현을 찾던중 awesome notification fcm으로 해보았다.
참조 페이지 :
https://shsoft.tistory.com/182
firebase 신규 앱 적용
디버그 키생성해서 반영 # keytool -v -list -keystore C:\Users\skpark\.android/debug.keystore -storepass android -keypass android
shsoft.tistory.com
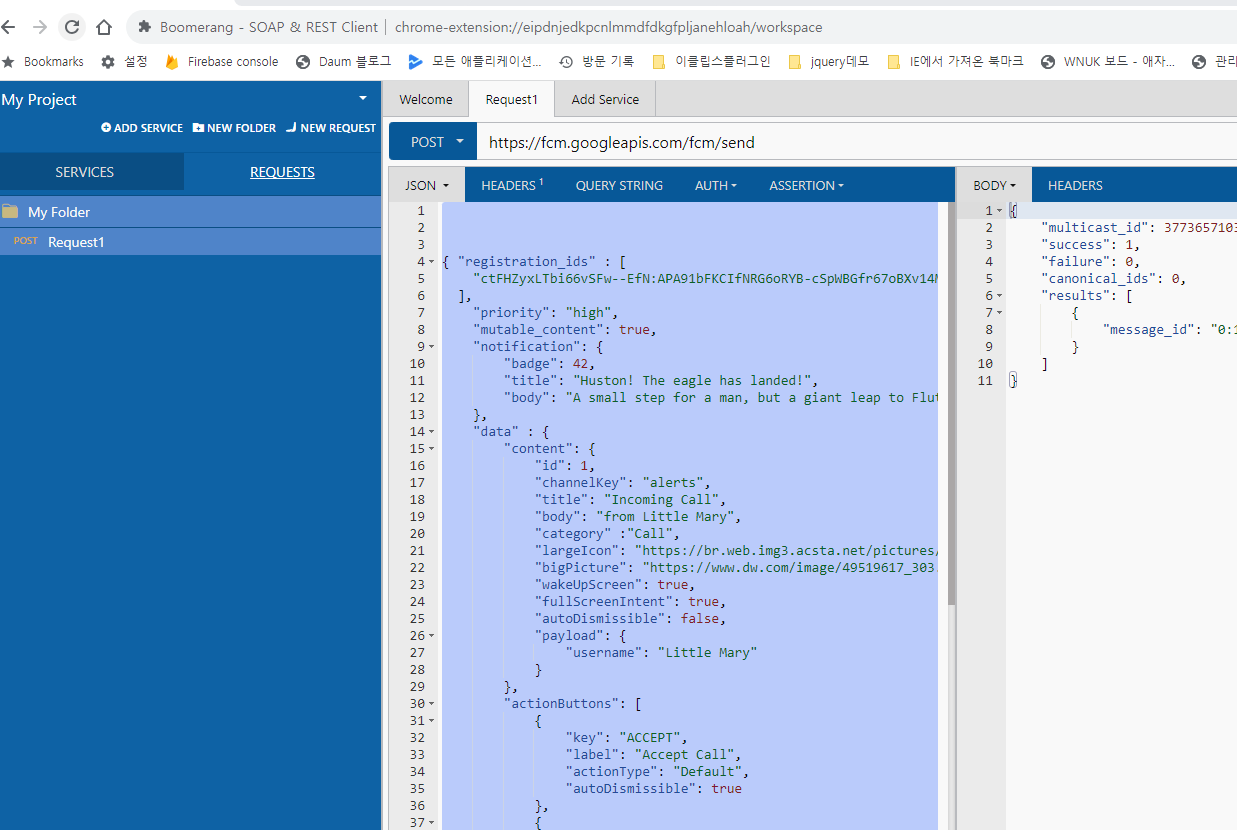
저기 보이는 테스트 페이지를 에서
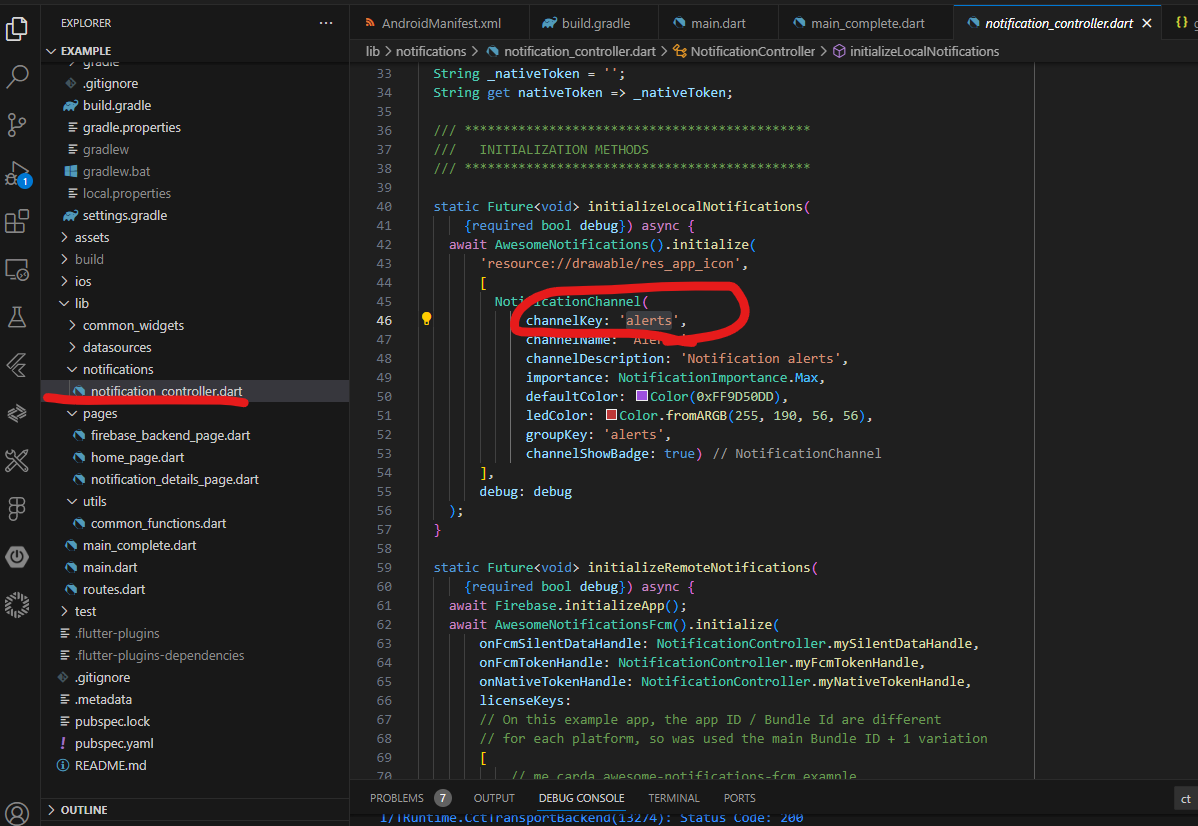
메인페이지를 확인하고 플러터 핸드폰에 빌드 해본다.

channelkey 를 통해 적용

post방식으로 담아서 전달
Authorization
key=AAAAUhxg29M:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx-tSsWI_S
{ "registration_ids" : [
"xxxxxxxxxxxxxx--EfN:APA91bFKCIfNRG6oRYB-cSpWBGfr67oBXv14MYEzbkBIepNyNeZn1f0SsfTgNDda4HstaSdNLL1WHtLR_K9C-wtXAPN_IWmmyYpbiy4Vpw6rLIxLl9arzCTecwyk0tRNGTW_DvoK3hj5"
],
"priority": "high",
"mutable_content": true,
"notification": {
"badge": 42,
"title": "Huston! The eagle has landed!",
"body": "A small step for a man, but a giant leap to Flutter's community!"
},
"data" : {
"content": {
"id": 1,
"channelKey": "alerts",
"title": "Incoming Call",
"body": "from Little Mary",
"category" :"Call",
"largeIcon": "https://br.web.img3.acsta.net/pictures/19/06/18/17/09/0834720.jpg",
"bigPicture": "https://www.dw.com/image/49519617_303.jpg",
"wakeUpScreen": true,
"fullScreenIntent": true,
"autoDismissible": false,
"payload": {
"username": "Little Mary"
}
},
"actionButtons": [
{
"key": "ACCEPT",
"label": "Accept Call",
"actionType": "Default",
"autoDismissible": true
},
{
"key": "REJECT",
"label": "Reject",
"actionType": "SilentAction",
"isDangerousOption": true,
"autoDismissible": true
}
],
"Android": {
"content": {
"title": "Android! The eagle has landed!",
"payload": {
"android": "android custom content!"
}
}
},
"iOS": {
"content": {
"title": "Jobs! The eagle has landed!",
"payload": {
"ios": "ios custom content!"
}
},
"actionButtons": [
{
"key": "REDIRECT",
"label": "Redirect message",
"autoDismissible": true
},
{
"key": "DISMISS",
"label": "Dismiss message",
"actionType": "DismissAction",
"isDangerousOption": true,
"autoDismissible": true
}
]
}
}
}

이젠 저기서 콜 받아서 처리 연결하여 webrtc에서 영상 통화 처리 구현 하면될것같다.

728x90
반응형