플러터 앱개발
Dhiwise를 통해 피그마 to 플러터 소스 만들어서 테스트 해보기 figma to flutter source code
혼앱사
2023. 10. 23. 10:52
반응형
1. 플러터로 앱을 개발하다보니 피그마로 작업된 디자인 작업을 빠르게 플러터로 옴겨와서 쉽게 앱제작 하고 싶다는 고민을 해보다 찾았던 사이트가 있어서 테스트를 진행해 보았다.
구글 검색을 통해 dhiwish라는 곳을 찾아서 테스트 해보니 성능이 괜찮은것같다.
DhiWise 제공
"DhiWise를 사용하면 개발자는 지능형 플랫폼을 통해 웹 및 모바일 앱을 빠르게 구축할 수 있습니다. 이는 사람, 기술 및 데이터를 단일 워크플로에 결합합니다. 제한된 팀으로 비즈니스 리소스를 최적화하여 기업이 리소스 부족 문제를 해결하는 데 도움이 됩니다. 우리는 믿습니다. 자동화의 힘을 활용하여 개인의 무한한 잠재력을 발휘합니다. 이는 전 세계 기술 애호가를 위한 가장 지능적인 프로그래밍 플랫폼을 구축함으로써 달성할 수 있습니다. 우리는 소프트웨어 개발을 오류가 없고 비용 효율적이며 빠른 프로세스로 만드는 것을 목표로 합니다. , 빛의 속도로 인간의 상상력을 열어줍니다."
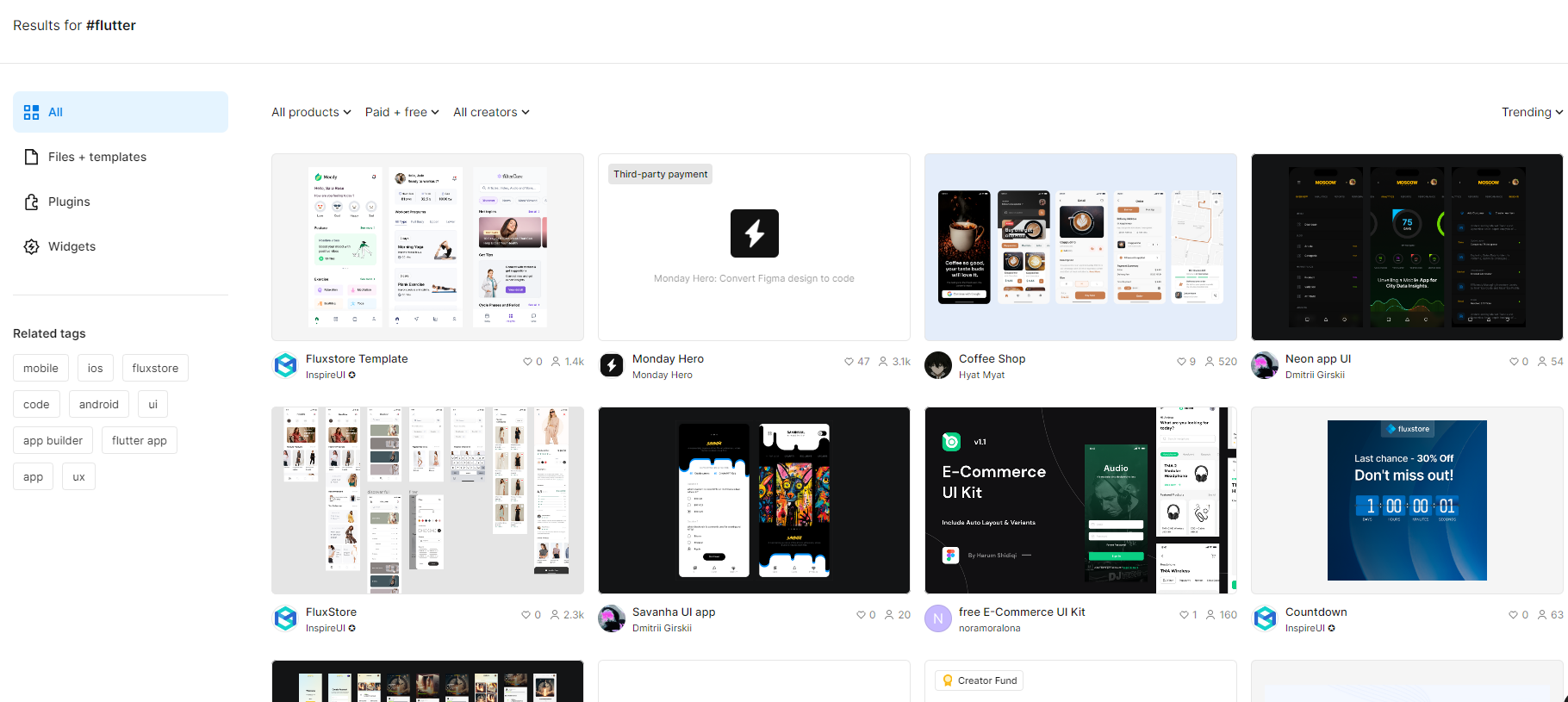
1. 피그마 플러터 템플릿을 리스트
Figma
#flutter plugins and files from Figma. Explore, install, use, and remix files and plugins on Figma Community.
www.figma.com

2. 저처럼 개발자들에게는 디자인 템플릿이 필요하다. 위에서 하나를 가지고 테스트 해보기로 했다.
https://www.figma.com/community/file/1255873305901553415
Coffee Shop | Figma Community
Mobile App Ui
www.figma.com
3. https://www.dhiwise.com/ 로그인 한다.

4. 플러터로 선택하고 진행함

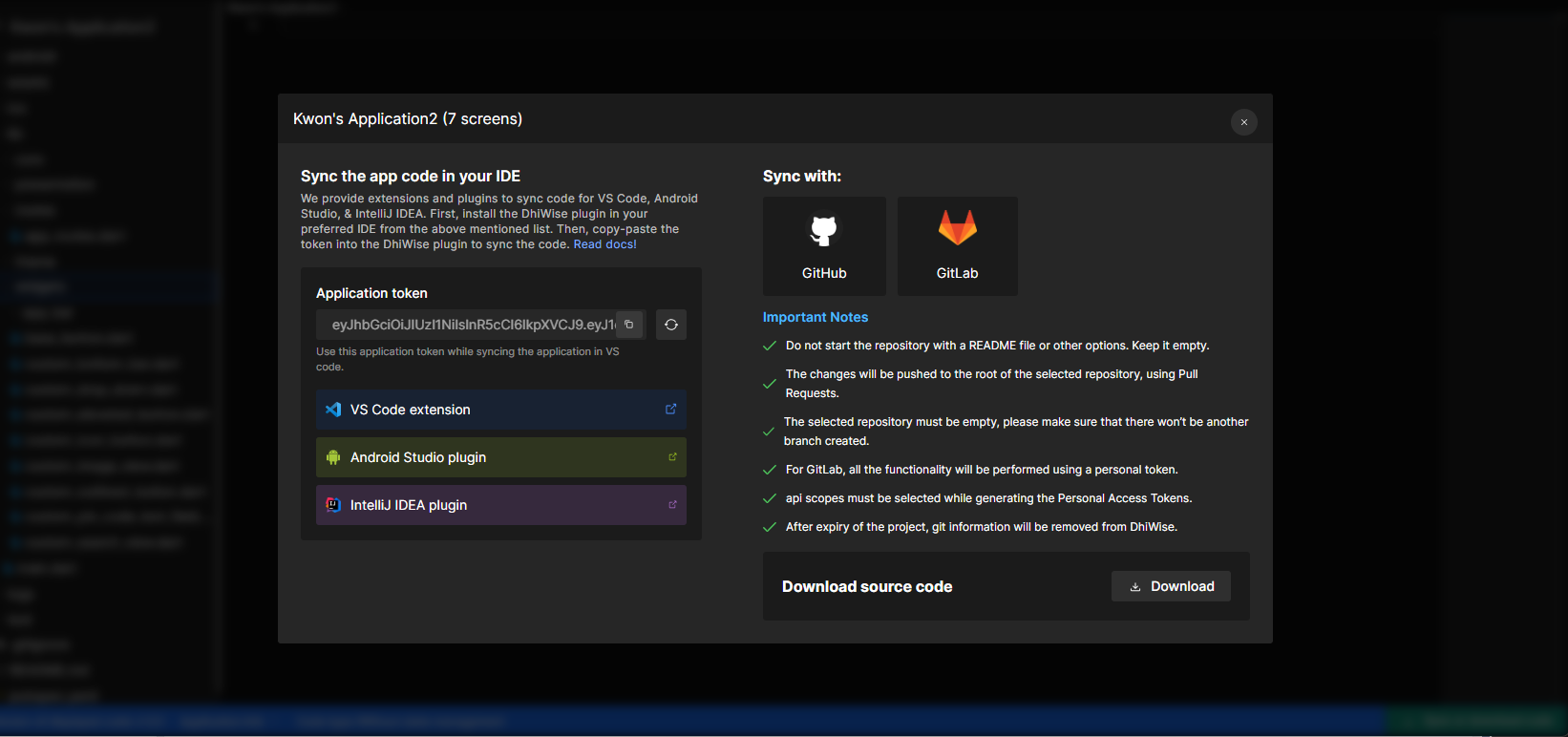
5.만들고 나면 웹화면에서 소스를 확인 할수있다.

6. 다운로드 받으면 zip 파일로 묶여서 vscode 에서 열수있다.

7. 다운로드한 소스를 플러터에서 불러옴

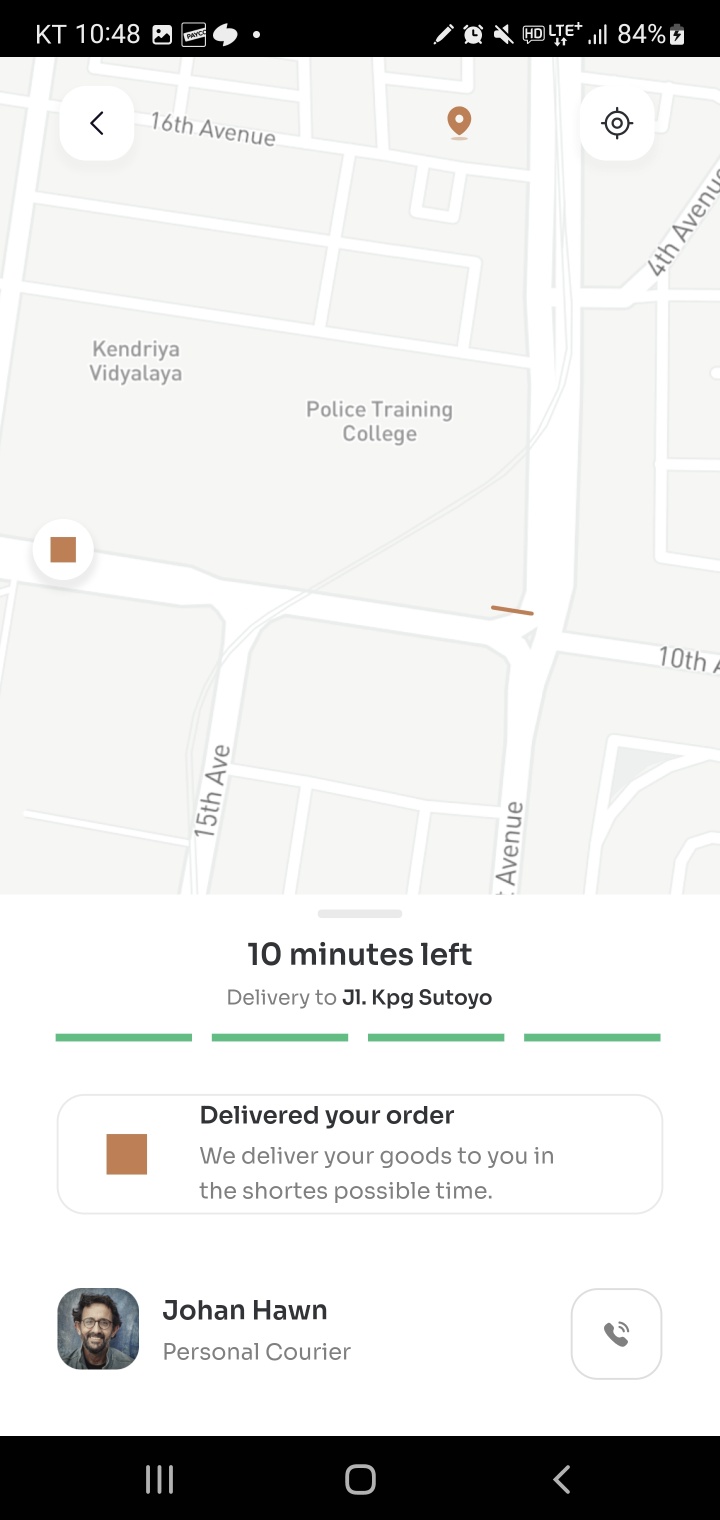
8.핸드폰 화면으로 디버깅 디플로이 해몸



9. 이젠 실제 프로젝트에 적용 할수있게 다듬어야겠다.
728x90
반응형