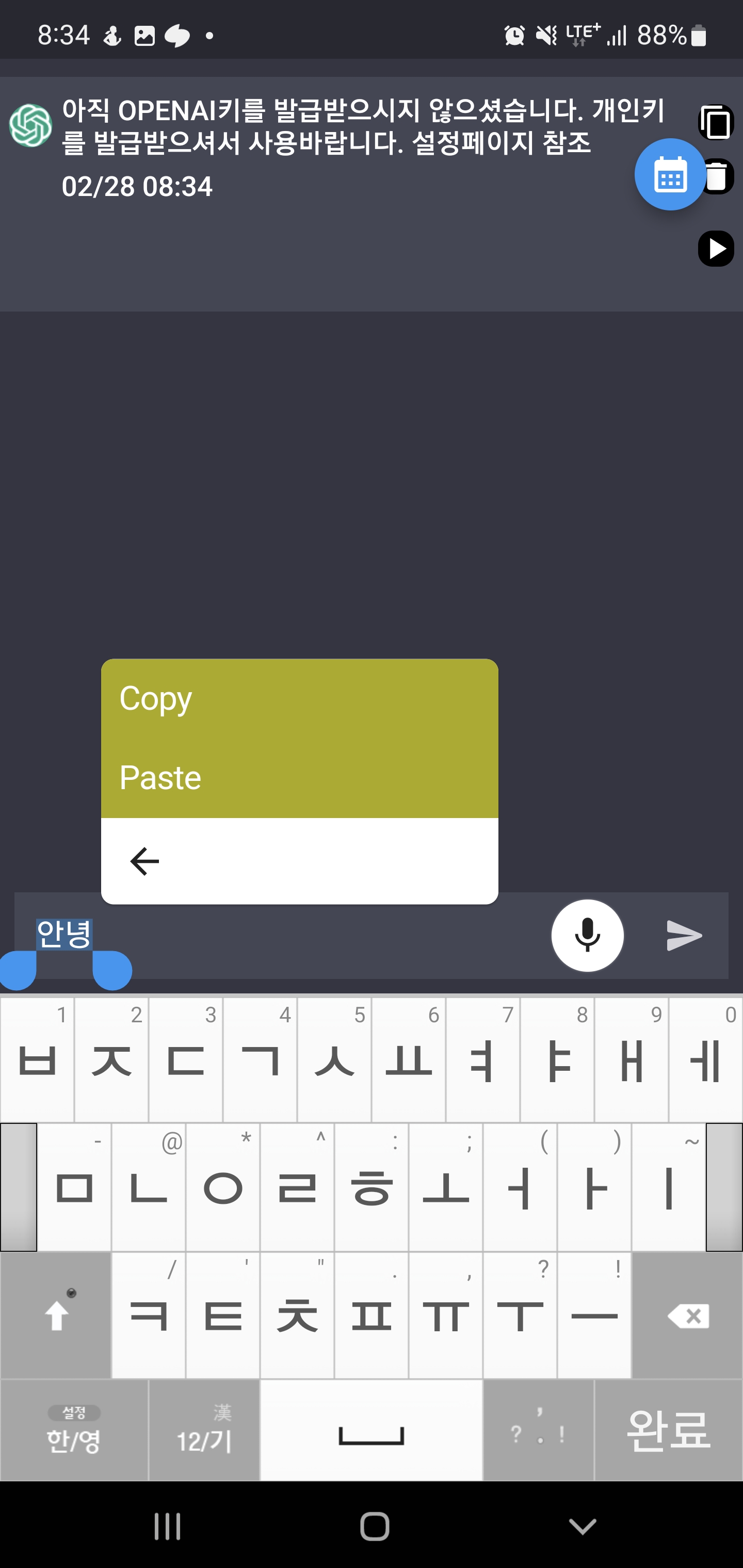
플러터 최근 업데이트 문제로 클립보드 paste copy 복사 붙여넣기 기능에 작동을 안한다
최근 3.7 버젼으로 업데이트 되면서 이전에 작업한 앱들에서 몇가지 문제점이 생겨서 기존 패키지 호환점검이중이다
현재버젼에서 달라진 부분은 아래 나온다
https://medium.com/flutter/whats-new-in-flutter-3-7-38cbea71133c
What’s new in Flutter 3.7
Material 3 updates, iOS improvements, and much more!
medium.com
아래 textField 부분에 contextMenuBuilder 라고 추가된것같은데 공식 문서에서 받아서 별도 만들어서 넣어보았다
child: TextField(
contextMenuBuilder: chatbotcontextMenuBuilder,
textCapitalization: TextCapitalization.sentences,
style: const TextStyle(color: Colors.white),
controller: _textController,
decoration: InputDecoration(
hintText: translate("chat.hint"),
hintStyle: TextStyle(
color: Colors.grey,
),
fillColor: botBackgroundColor,
filled: true,
border: InputBorder.none,
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
),
),
);아래 코드처럼 별도 멤버로 선언해서 위에 적용했다
var chatbotcontextMenuBuilder =
(BuildContext context, EditableTextState editableTextState) {
return AdaptiveTextSelectionToolbar(
anchors: editableTextState.contextMenuAnchors,
// Build the default buttons, but make them look custom.
// In a real project you may want to build different
// buttons depending on the platform.
children: editableTextState.contextMenuButtonItems
.map((ContextMenuButtonItem buttonItem) {
return CupertinoButton(
borderRadius: null,
color: const Color(0xffaaaa00),
disabledColor: const Color(0xffaaaaff),
onPressed: buttonItem.onPressed,
padding: const EdgeInsets.all(10.0),
pressedOpacity: 0.7,
child: SizedBox(
width: 200.0,
child: Text(
CupertinoTextSelectionToolbarButton.getButtonLabel(
context, buttonItem),
),
),
);
}).toList(),
);
};정식문서에서 나오는 가이드 확인해 보았다
https://api.flutter.dev/flutter/material/SelectionArea/contextMenuBuilder.html
contextMenuBuilder property - SelectionArea class - material library - Dart API
SelectableRegionContextMenuBuilder? contextMenuBuilder final Builds the text selection toolbar when requested by the user. primaryAnchor is the desired anchor position for the context menu, while secondaryAnchor is the fallback location if the menu doesn't
api.flutter.dev
여기서 참조한 코드로 마이봇에 다시 빌드했다
하지만 코드 디버깅 을 한땀 한땀 한 결과 전체 테마를 적용한 부분 충돌이다
onsumer<ThemeNotifier> 이부분을 빼고 바로 MaterialApp 을 넣었더니 문제가 없었다
return Consumer<ThemeNotifier>(
builder: (context, theme, _) => MultiProvider(
providers: [
Provider<MemoProvider>(
create: (_) => MemoProvider(
prefs: prefs,
// firebaseFirestore: firebaseFirestore,
// firebaseStorage: firebaseStorage,
),
),
],
child: MaterialApp(
title: AppConstants.appTitle,
theme: theme.getTheme(),
home: HomePage(),
debugShowCheckedModeBanner: false,
builder: EasyLoading.init()),
));
}
이젠 정상작동을 한다